
안녕하세요.이번엔 애플 디벨로퍼 아카데미에서 처음으로 경험했던 해커톤에 대해서 회고를 남기고자 합니다. 3기 러너들로 구성된 팀 뉴턴이 2024년 6월 14일 오후 7시를 시작으로 다음 날인 15일 오후 5시까지 해커톤을 주최해주었습니다. 저희 팀은 테크 2명, 디자이너 1명, 기획 1명으로 총 4명의 팀원으로 구성되었습니다. 주제Work-Life Collaboration 기획 단계주제가 생각보다 어려웠다고 느껴졌습니다.Work life Blance의 반대인 Work Life Collarboration 이라.. 심지어 주제를 검색하면 정보가 많이 나오지도 않았고, Work Life Blending이라고 검색해야 관련 정보가 나오기도 했습니다. Work Life Collarbotion이란, 간단히 말..

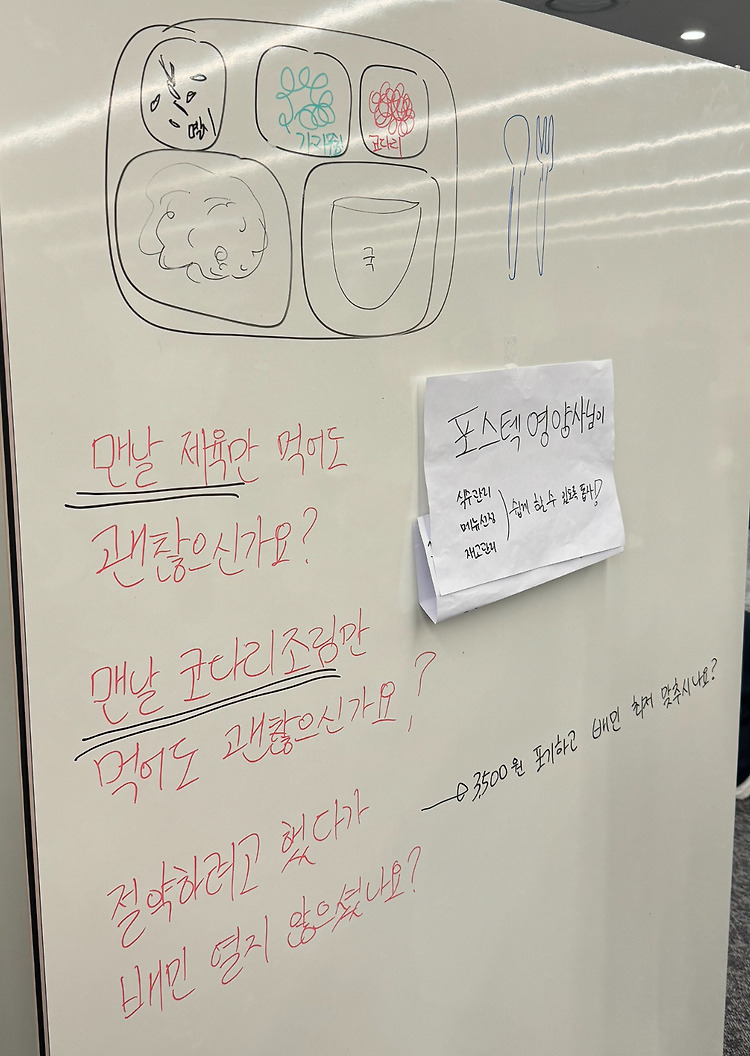
안녕하세요.애플 디벨로퍼 아카데미에서 4월 29일부터 5월 31일까지 약 5주동안 진행했던 MiniChallenge2 프로젝트에 대해서 회고 및 정리를 하고자 합니다. 서론주제 결정 과정 본론기획 과정인터뷰 과정디자인 과정 개발 과정에서 배운 것 결론유저테스트마무리서론주제 결정 과정여러 명의 대상이 아닌 우리의 특정 대상의 삶이 좀 더 나아지도록 도전하는 챌린지인 MC2에서, 저는 '포스텍 영양사님이 업무를 쉽게 할 수 있도록 돕자'라는 주제를 선택하게 되었습니다. 다른 재미있는 주제들도 많았지만, 해당 주제를 선택한 이유는 크게 2가지가 있었습니다. 1. 영양사로 일하고 있는 친누나가 있었기 때문에, 누나와 같은 고충을 겪고 있으실까라는 궁금즘과 함께 어쩌면 같은 업무의 종사자가 가족이니만큼 프로젝트를..

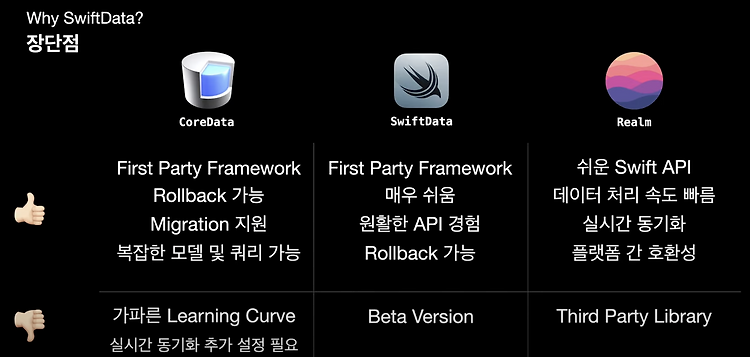
✅ SwiftData Why is SwiftData ? - SwiftData는 왜 만들어졌을까요 ? CoreData와 Realm의 장점을 합친듯한 느낌 What is SwiftData ? 데이터 모델링 및 관리를 위한 강력한 프레임워크 즉, 데이터베이스 그 자체는 아니라는 것. 외부 파일 형식 없이 전적으로 코드에 집중하고 Swift의 새로운 매크로 시스템을 사용하여 원할한 API 경험을 제공하는 구성요소 @ . ✅ @Model 클래스를 persistent 모델이라는 타입으로 바꿔주는 역할. 클래스는 데이터베이스의 엔티티같은 역할을 하게되고, 또 persistent 모델이라는 타입으로 앱한테 이제 이건 스키마야 라고 알려주게 된다. PersistentModel : AnyObject, Obersvable,..

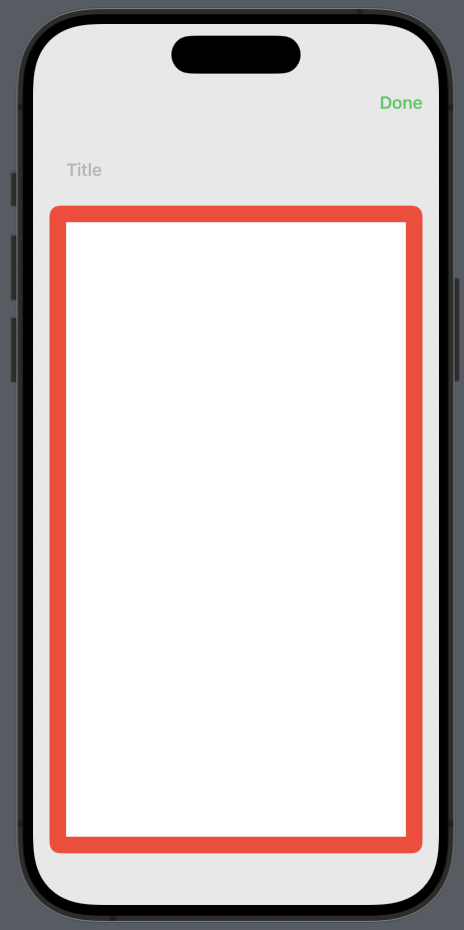
TextEditor의 Background Color를 적용하려면 .scrollContentBackground(.hidden)으로 기본 배경을 숨기고 .background(.clear)를 적용하면 된다. 이 상태에서, TextEditor(text: $memoContent) //.scrollContentBackground(.hidden) .background(.red) .padding() .background(.red) .cornerRadius(10) .lineSpacing(10) 주석을 지워주면, TextEditor(text: $memoContent) .scrollContentBackground(.hidden) .background(.red) .padding() .background(.red) .corne..

✅ 기존의 방식 : NavigationView 기존에는 NaivgationView와 NavigationLink를 통해 타이틀과 뷰를 넣어주는 식으로 사용이 됐다. var body: some View{ NavigationView { NavigationLink { 뷰(color: .red, order: 1) } label: { Text("타이틀") } } } 💡 Stack으로 바뀌면서 NavigationView의 어떤 단점을 극복했는지 ? NavigationView의 주요 단점 중 하나는 SwiftUI에서 매우 간단한 앱의 경우에도 모든 뷰가 내비게이션 스택에 자동으로 푸시되어 메모리 사용량이 증가할 수 있다는 것이다. 또한, NavigationView를 사용할 때 내비게이션 막대에 대한 사용자 정의 기능을..
✅ Property Wrapper 프로퍼티를 감싸 특별한 타입으로 만들어준다. 간단히 말해보면, 어떤 로직들을 매번 동일하게 지정해주지 않고 Property Wrapper로 만든 타입으로 프로퍼티를 선언해 동일 로직을 수행하도록 한다. ✅ Property Wrapper가 없다면 ? struct House { private var width = 0 var size: Int { get { return width } set { width = pow(newValue, 20) } } } struct KoreaHouse { private var _appartment = House() private var _villa = House() var appartmentSize: Int { get { return _appar..
✅ Property Wrapper 속성(Property)에 추가적인 행동이나 계산을 덧붙여서 사용할 수 있도록 하는 구조이다. 프로퍼티 래퍼를 사용하면 복잡한 로직이나 계산을 간결하게 표현할 수 있어 코드의 가독성과 재사용성을 향상시킨다. ✅ PreView ( 요약 ) @State : 뷰 내부에서 관리되는 로컬 상태값 저장 @Binding : 부모 뷰로부터 받은 값에 대한 참조를 가짐 @ObservedObject : 외부 클래스의 상태를 추적하고 뷰를 업데이트한다. @EnvironmentObject : 앱 전체에서 공유되는 상태 객체 사용 @Published : ObservableObject의 속성을 업데이트할 때 View를 자동 리프레시 @AppStorage : UserDefaults에 값을 저장하고 ..

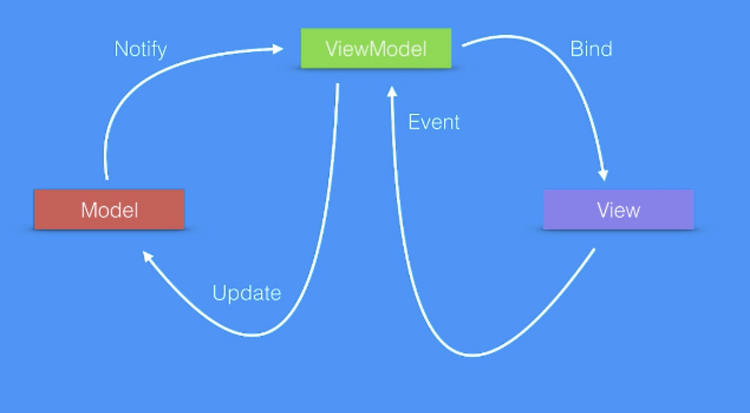
이 포스팅은 Udemy "MVVM Design Pattern in iOS Using SwiftUI" 강의를 바탕으로 작성된 것이며 모든 내용의 저작권은 강의의 원작자인 Mohammad Adam 에게 있음을 밝힙니다. ✅ MVVM 패턴이란 Model - View - ViewModel로 나뉜다. 화면을 만드는 코드와 데이터를 처리하는 코드를 분리하는것이 MVVM의 핵심이다. 데이터 바인딩을 사용하여 View가 ViewModel 값을 관찰하여 변화를 반영한다. 예를 들어서, 버튼 클릭을 했을 때 다음 이미지가 나오는 동작을 한다고 친다. MVC는 버튼이 눌리면 이미지를 "바꾼다"의 개념이라면, MVVM은 버튼을 눌렀을 때 뷰모델의 데이터가 바뀌고, 데이터가 바뀌니 이미지도 "자연스럽게 바뀌어진다"는 개념이다...