
✅ 기존의 방식 : NavigationView 기존에는 NaivgationView와 NavigationLink를 통해 타이틀과 뷰를 넣어주는 식으로 사용이 됐다. var body: some View{ NavigationView { NavigationLink { 뷰(color: .red, order: 1) } label: { Text("타이틀") } } } 💡 Stack으로 바뀌면서 NavigationView의 어떤 단점을 극복했는지 ? NavigationView의 주요 단점 중 하나는 SwiftUI에서 매우 간단한 앱의 경우에도 모든 뷰가 내비게이션 스택에 자동으로 푸시되어 메모리 사용량이 증가할 수 있다는 것이다. 또한, NavigationView를 사용할 때 내비게이션 막대에 대한 사용자 정의 기능을..
✅ Property Wrapper 프로퍼티를 감싸 특별한 타입으로 만들어준다. 간단히 말해보면, 어떤 로직들을 매번 동일하게 지정해주지 않고 Property Wrapper로 만든 타입으로 프로퍼티를 선언해 동일 로직을 수행하도록 한다. ✅ Property Wrapper가 없다면 ? struct House { private var width = 0 var size: Int { get { return width } set { width = pow(newValue, 20) } } } struct KoreaHouse { private var _appartment = House() private var _villa = House() var appartmentSize: Int { get { return _appar..
✅ Property Wrapper 속성(Property)에 추가적인 행동이나 계산을 덧붙여서 사용할 수 있도록 하는 구조이다. 프로퍼티 래퍼를 사용하면 복잡한 로직이나 계산을 간결하게 표현할 수 있어 코드의 가독성과 재사용성을 향상시킨다. ✅ PreView ( 요약 ) @State : 뷰 내부에서 관리되는 로컬 상태값 저장 @Binding : 부모 뷰로부터 받은 값에 대한 참조를 가짐 @ObservedObject : 외부 클래스의 상태를 추적하고 뷰를 업데이트한다. @EnvironmentObject : 앱 전체에서 공유되는 상태 객체 사용 @Published : ObservableObject의 속성을 업데이트할 때 View를 자동 리프레시 @AppStorage : UserDefaults에 값을 저장하고 ..

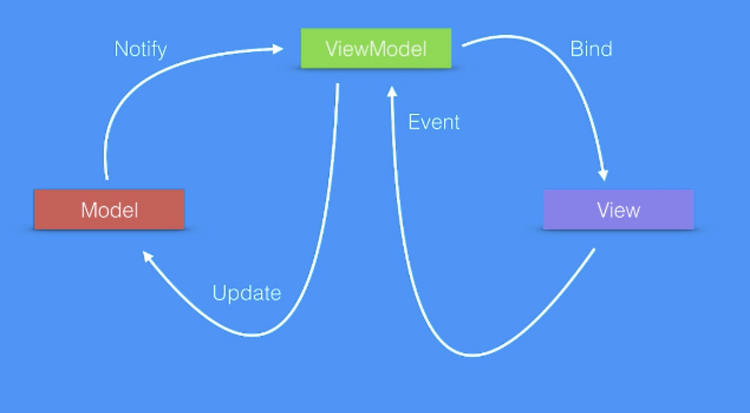
이 포스팅은 Udemy "MVVM Design Pattern in iOS Using SwiftUI" 강의를 바탕으로 작성된 것이며 모든 내용의 저작권은 강의의 원작자인 Mohammad Adam 에게 있음을 밝힙니다. ✅ MVVM 패턴이란 Model - View - ViewModel로 나뉜다. 화면을 만드는 코드와 데이터를 처리하는 코드를 분리하는것이 MVVM의 핵심이다. 데이터 바인딩을 사용하여 View가 ViewModel 값을 관찰하여 변화를 반영한다. 예를 들어서, 버튼 클릭을 했을 때 다음 이미지가 나오는 동작을 한다고 친다. MVC는 버튼이 눌리면 이미지를 "바꾼다"의 개념이라면, MVVM은 버튼을 눌렀을 때 뷰모델의 데이터가 바뀌고, 데이터가 바뀌니 이미지도 "자연스럽게 바뀌어진다"는 개념이다...
https://school.programmers.co.kr/learn/courses/30/lessons/118666 프로그래머스 코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요. programmers.co.kr 각 유형을 순서대로 배열에 넣고, 각 유형별로 점수판을 계산한 배열도 생성해주고 choices의 값들은 바로 index로 계산해서 점수를 추가해준다. ( 점수 배열 score도 생성 ) 2가지 유형마다 계속 비교하니까, 왼쪽의 유형의 점수를 추가할떄는 1~3점일때고, 오른쪽유형의 점수를 추가할떄는 5~7점이니 그 두가지 경우의 수를 나누어서 현재 추가될 유형의 calc의 index를 찾아서 ca..

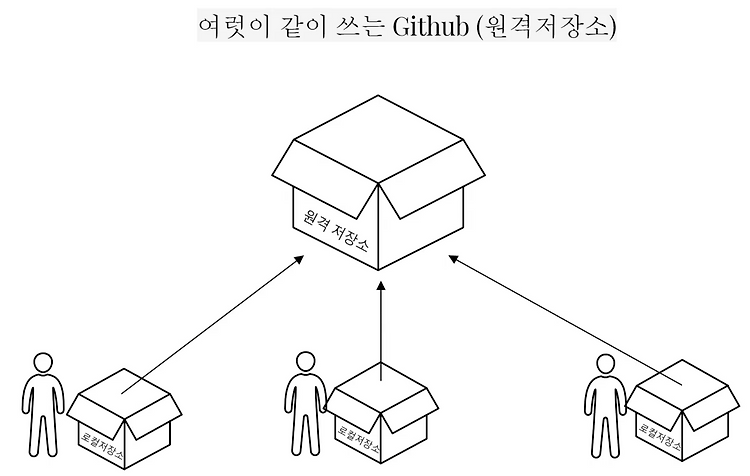
협업의 세 가지 시나리오 1. 내 로컬저장소는 변했는데 원격 저장소는 변함 없는 경우 2. 내 로컬저장소는 변함 없는데 원격 저장소는 변한 경우 3. 내 로컬저장소도 변했는데 원격 저장소도 변한 경우 ✅ 첫번 째 경우 그냥 push 하면 그만 ✅ 두번 째 경우 git pull 로 동기화 후 push 하기 ✅ 세번 째 경우 내가 내 로컬저장소의 코드를 수정했는데, 다른 사람이 와서 또 수정한 경우이다. 1. rebase 2. pull request (-> merge) "내가 방금 새 변화를 만들어냈는데, 내 새 버전을 받아줘" "승인" -> merge ✅ 나는 변함없고 원격이 변한 경우 : pull & push 원격저장소 연결 : git remote add origin git push -u origin m..

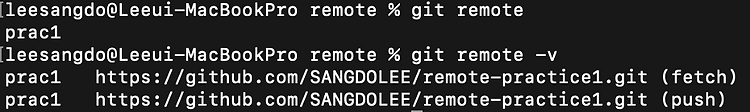
원격저장소 : 그저 또 다른 Repository (저장소 ) 협업 : Repository끼리의 상호작용 ✅ 원격저장소(Github)를 통해 협업하기 Repository끼리의 상호작용 종류 원격저장소 조회(추가) : git remote 원격저장소 밀어넣기 : git push 원격저장소 갖고와서 합치기 : git pull 원격저장소 일단 갖고만 오기 : git fetch 원격저장소 복사 : git clone ✅ git remote (-v) v옵션 : 단축이름과 URL같이 보기 내 로컬 Repository와 상호작용하고있는( 혹은 알 수 있는 ) 원격저장소들의 목록을 조회 📌 git remote add origin : 원격저장소 조회(추가)하기 url에 있는 원격저장소를 origin이라는 이름으로 추가하는 것..

git diff ✅ diff란 무엇이고 언제 사용하는지 ? git diff : 변경내역들끼리의 비교 결과를 보여준다. 예를 들면, 우리가 버전을 관리하는 도중에 다음과 같은 상황이 있을 수 있다. 1. 10번 커밋중 1번 커밋과 2번 커밋을 비교하고 싶다. 2. 지금 push한 commit과 이전 commit을 비교하고 싶다. 3. 현재 staging area에 있는 변경 내역과 직전의 commit을 비교하고 싶다. 4. branch1 브랜치에 있는 commit과 main 브랜치에 있는 commit을 비교하고 싶다. 이럴 때, 사용할 수 있는게 diff이다. 말 그대로 패치간의 차이점을 알 수 있게 해주는 것이다. ✅ 두 커밋과의 비교 현재 저장소에 test.txt 하나 있고 1번부터 5번까지 commi..