
📚 Custom Font 추가 기존에 Xcode에 커스텀 폰트를 추가할 때,이렇게 폰트파일들을 드래그하여 추가하고, info에서 폰트들을 Target 설정하여 사용했단말이에요? 마지막으로, Font Extension 파일을 생성하였고요 !extension Font { // Bold static let pretendardBold28: Font = .custom("Pretendard-Bold", size: 16) static let pretendardBold24: Font = .custom("Pretendard-Bold", size: 20) // SemiBold static let pretendardSemiBold16: Font = .custom("Pretend..
오늘 개발할 때 겪었던 문제인데, 찾아보니 간혹 생길 수 있는 버그인것 같습니다. Xcode에서 Preview쪽에서 'can not preview in thie file'이라고 뜨고 프리뷰가 나오지 않는것입니다.( fatal error ~~도 있었던 것같은데 정확히 기억은 안나네요 ! ) Xcode를 껏다켰는데도 해결되지 않았지만,다음 솔루션으로 바로 해결할 수 있었어요. 1. Xcode 종료2. 터미널에 다음 명령어 입력 xcrun simctl --set previews delete all3. 다시 Xcode키면 해결 완료
일반적인 Text나 Image나 컴포넌트에 탭 제스처를 추가해서, 사용자가 탭 했을때 액션을 정의할 수 있습니다. 제가 구현하면서 겪었던, 가장 흔히 사용할 수 있는 예시로 바로사용자가 텍스트를 입력하기위해 Keyboard가 켜지고, 빈 화면을 터치시 키보드가 닫게하는 상황을 들 수 있을 것 같은데요. VStack { // View Code}.onTapGesture { print("키보드를 닫습니다.")}저는 분명 이렇게 가장 크게 감싸고 있는 VStack에 탭 제스처를 넣었습니다.이러면 화면의 빈부분을 터치하면 해당 print문이 나와야하지않습니까 ? 근데 특정 부분에서는 아예 작동을 하지 않는거에요 ? 그래서,, Stack같은게 겹쳐서 작동이 안되는것인가 ? 예상하고 찾아봤는데 그 문제는 아니..
📚 TextField 다중라인 만들기 프로젝트에서 사용자 입력을 받는 Text Field를 구현하고 있었는데, 디자인이 조금씩 바뀌면서 텍스트 필드에 입력한 텍스트들이 여러 줄로 나와야했습니다. 근데 저는 TextField와 TextEditor의 차이점이, TextField는 한 줄 그리고 TextEditor는 여러 줄로 명확한줄 알았습니다.그러니까, 여러줄로 해야한다면 무조건 TextEditor를 사용해야하고 에디터에는 Placeholder가 없으므로 이것도 만들어줘야한다 ...placeholder를 얹으려면 zstack을 쓰든, overlay하든 너무 변경하기 귀찮아서,, 슥 구글링을 해보았는데요. TextField에서도 다중라인이 가능하다는 것...이었습니다. iOS 16에서부터 되었던것이라고..
📚 Tabbar Hide 😎 프로젝트를 하면서 Tabbar가 있었는데 메인 탭바 화면에서 네비게이션으로 View를 이동하면이동된 View부터는 Tabbar가 안나오게 해야했습니다. 정말 간단히 해결되더군요 ? 👍A View가 Tabbar의 메인뷰이고,A View에서 Navigation을 통해 B View로 진입했을때, B View에서 탭바는 사라지게 하고 싶다. 한다면 B 파일의 View 코드에 .toolbar(.hidden, for: .tabBar) 이 모디파이어를 적용해주면 됩니다 ! 딱 봐도 tabbar를 hidden해주는거겠죠 ? ❌근데 문제가 뭐였냐 .. ❌ A 에서 B로 갈때 탭바는 자연스럽게 사라졌지만, B에서 다시 A뷰로 나갈때 Tabbar가 바로 떠있어야했는데딜레이가 있어 ..
NavigationView와 NavigationLink를 쓰면서 튕기고 이전화면으로 강제로 돌아갈 때,NavigationView { // code}.navigationViewStyle(StackNavigationViewStyle()) 해당 모디파이어 추가 ! 참고 레퍼런스https://stackoverflow.com/questions/66559814/swiftui-navigationlink-pops-out-by-itself SwiftUI NavigationLink pops out by itselfI have a simple use case where a screen pushes another screen using the NavigationLink. There is a strange behavio..

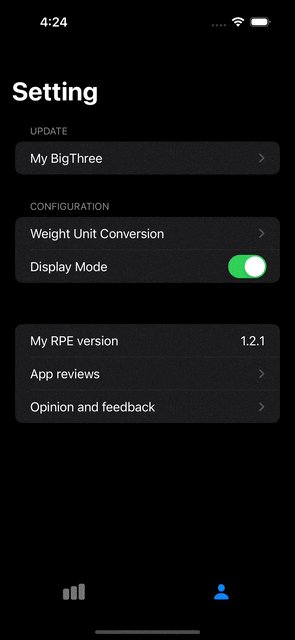
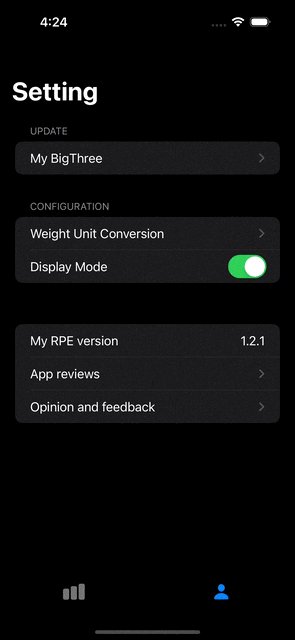
📚 앱 내 현재 앱버전 정보 표시하기 앱을 업데이트 해가면서 사용자마다 업데이트 여부에 따라, 사용중인 버전이 다를 것이라는 생각도 들었고..인앱리뷰를 달면서 같이 보이는것도 나쁘지 않겠다 생각이 들어 간단하게 추가하였는데요. var appVersion: String { let version = Bundle.main.infoDictionary?["CFBundleShortVersionString"] as? String ?? "Unknown" let build = Bundle.main.infoDictionary?["CFBundleVersion"] as? String ?? "Unknown" return "Version \(version) (Build \(build))"..

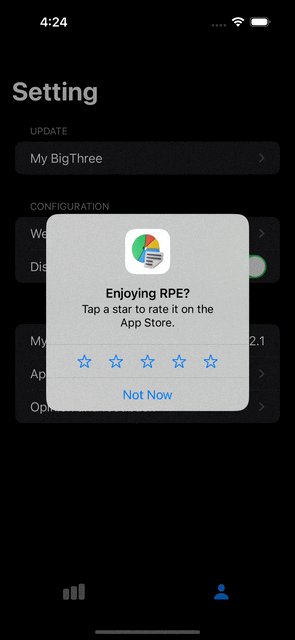
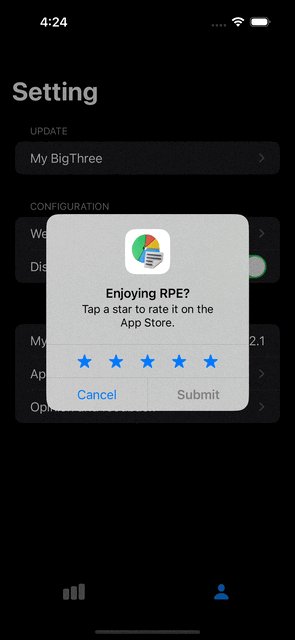
📚 인앱리뷰(In-App Review) 이번에 팀프로젝트의 개발시작이 조금씩 계속 미뤄지면서, 개발하고싶은데 하지못해서 최근에 조금씩 업데이트하고 있는 개인프로젝트 앱에 인앱리뷰를 넣어보았습니다. 인앱리뷰는 앱 내에서 앱의 앱스토어 평점과 리뷰를 남길수 있도록 하는 것입니다.사실 제가 이걸 적용하려는 앱이 사용자가 많진 않지만 꾸준히 사용하고 있는 사람이 있습니다. 근데 확장성이 넓지 않은 단일 기능 앱이라.. 확장을 한다면 엄청 크게 해야해서 사용자가 의견이나 피드백을 조금 더 들어보고 싶어서 적용하려합니다. 제가 SwiftUI를 처음 공부할 때, 제가 사용하려고 간단하게 만들었던 앱인데 방치해뒀다가 나중에 보니까 계속 쓰고 있는 사람이 있더라구요?최근에 이것저것 조금씩 업데이트 중입니다 ! Stor..