안녕하세요.
이번엔 애플 디벨로퍼 아카데미에서 처음으로 경험했던 해커톤에 대해서 회고를 남기고자 합니다.

3기 러너들로 구성된 팀 뉴턴이 2024년 6월 14일 오후 7시를 시작으로 다음 날인 15일 오후 5시까지
해커톤을 주최해주었습니다.
저희 팀은 테크 2명, 디자이너 1명, 기획 1명으로 총 4명의 팀원으로 구성되었습니다.
주제
Work-Life Collaboration
기획 단계
주제가 생각보다 어려웠다고 느껴졌습니다.
Work life Blance의 반대인 Work Life Collarboration 이라..
심지어 주제를 검색하면 정보가 많이 나오지도 않았고, Work Life Blending이라고 검색해야 관련 정보가 나오기도 했습니다.
Work Life Collarbotion이란, 간단히 말하면 일과 삶의 통합입니다.
즉, 일이 삶이고 삶이 일인.. 그런 삶 말이죠.
워러콜을 선호하는 사람들은 업무시간 외에도 업무에 시너지를 낼 수 있는 취미 생활이나 자기 계발 활동을 하며, 자신의 커리어를 쌓는 데 초점을 둡니다. 퇴근 후 자신의 관심 분야를 공부하는 직장인 "샐러던트", 자신의 취미나 재능을 활용해 콘텐츠를 제작하는 "직장인 유튜버" 등이 워라콜의 대표적인 예시입니다 !
워라콜에 대해 여러가지 의견을 자유롭게 얘기하면서 방향을 정하기 시작했습니다.
팀원끼리 얼라인이 되기 시작한 부분은, 하고있는 일이 좋아하게 되면 워라콜을 실천할 수 있지 않을까 생각되었습니다.
그리고 하고 있는일이 좋아지기 위해서는, 어떠한 인정이라든가, 칭찬을 받을때? 좋아하게 된다고 이어지게 되기도 했습니다.
그렇게 하여.. 하고 있는 일을 좋아지게 하자 ! 의 방향이 정해지게 되었습니다.
일을 하는데 있어서, 누구나 좋았던 적, 싫어했던 적이 있을거라고 생각이 들었는데요.
이 2가지의 경우에 접근해서 솔루션을 내보게 되었고,
1) 좋았던 경험들을 나중에 보면 뿌듯하고 좋았던 기억을 회상함으로써 다시 힘을 내게 해주자
2) 좋지 않았던 경험을, 좋아하게는 못바꾸어도 덜 싫어하게 .. 위로가 될 수 있게 해주자
였습니다.
그렇게 기획의 마무리를 정리하면
내가 하고 있는 일을 좋아할 수 있게 만들어주자 !
행복은 내가 좋아하는 일을 하는데에서 오는 것이 아니라, 내가 하는 일을 좋아하는 데에서 오게 됩니다.
먼저 내가 하는 일을 좋아하게 되어야, 우리는 일과 삶의 협력적인 생활을 시도해 볼 수 있어요.
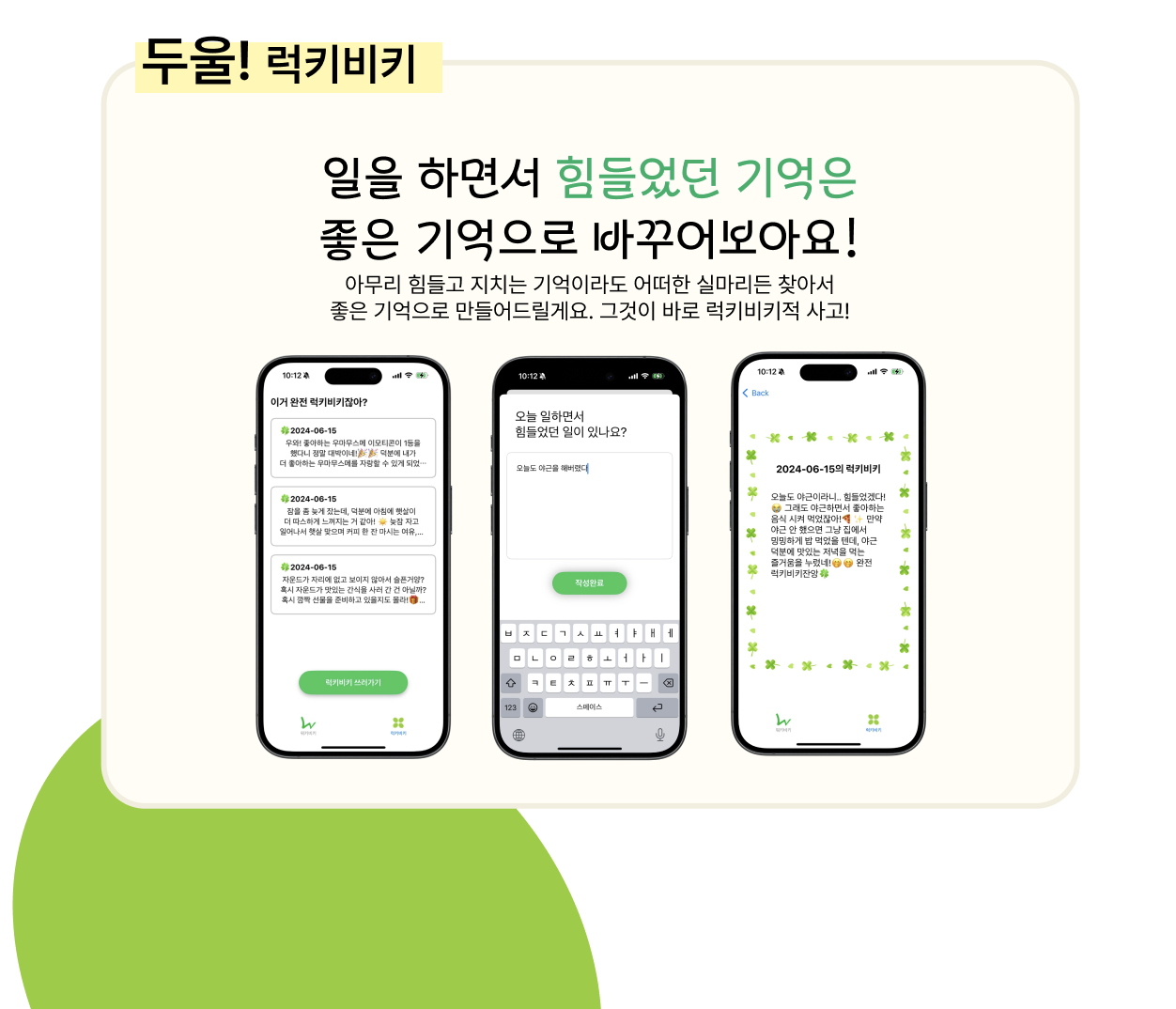
일을 하면서 모든 기억이 좋을 수는 없겠지만, 모든 기억을 좋아해 볼 수 는 있죠.
좋았던 기억은 모아두었다가 한 번에 보고, 힘들었던 기억은 럭키비키 해보기도 하면서
미처 잊고 지냈던 혹은 발견하지 못한 내 일 속 좋은 기억들을 찾아드릴게요.
내가 하고 있는 일에 대한 긍정적인 기대와 인식은, 분명 우리의 삶의 방식도 눈에 띄게 바꾸어 줄것입니다 !
개발 단계
디자이너가 간단하게 프로토타입을 만들어주는 동안, 깃허브와 데이터모델을 먼저 짯고
메인 Feature 2개중에 하나인
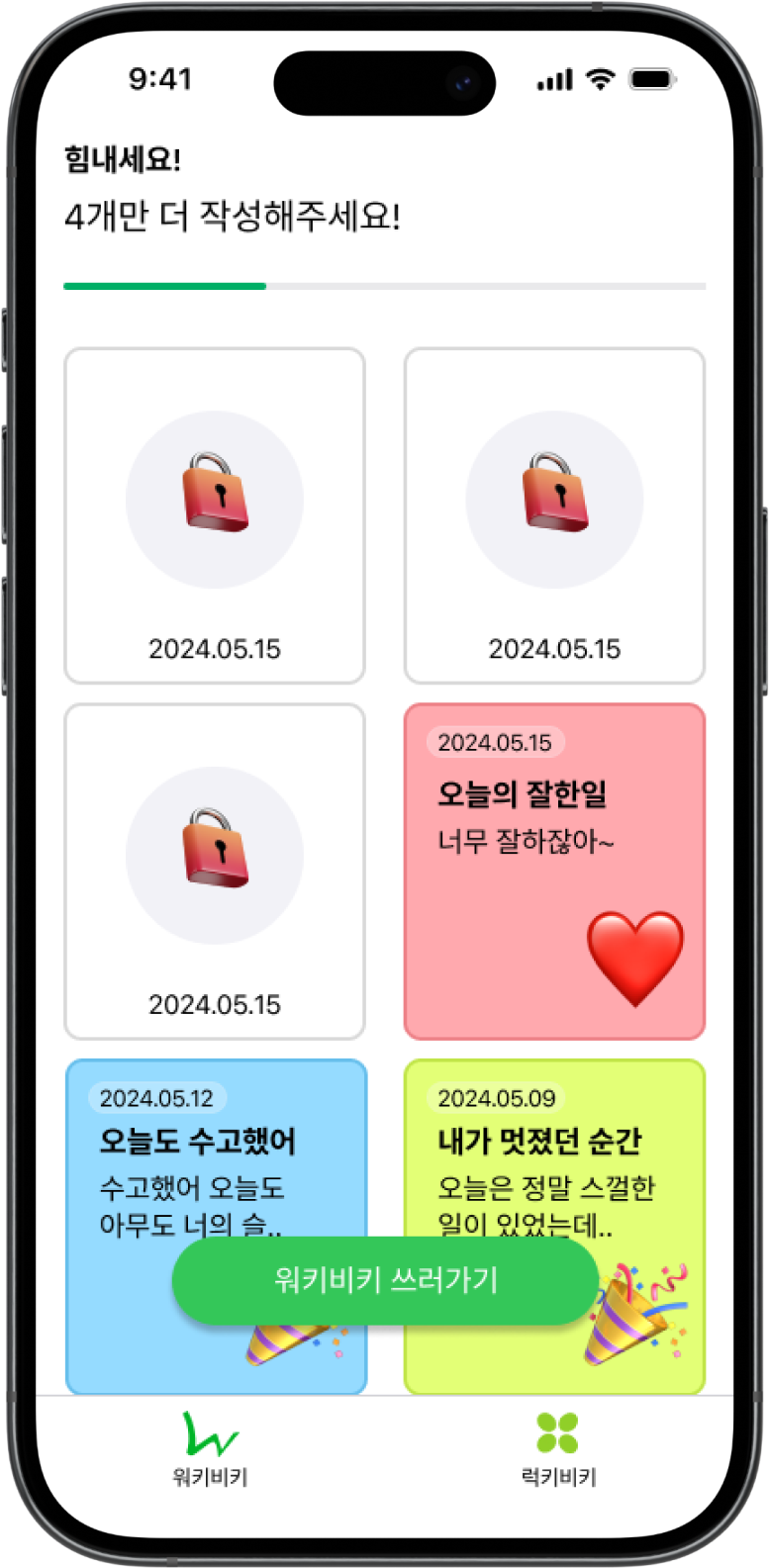
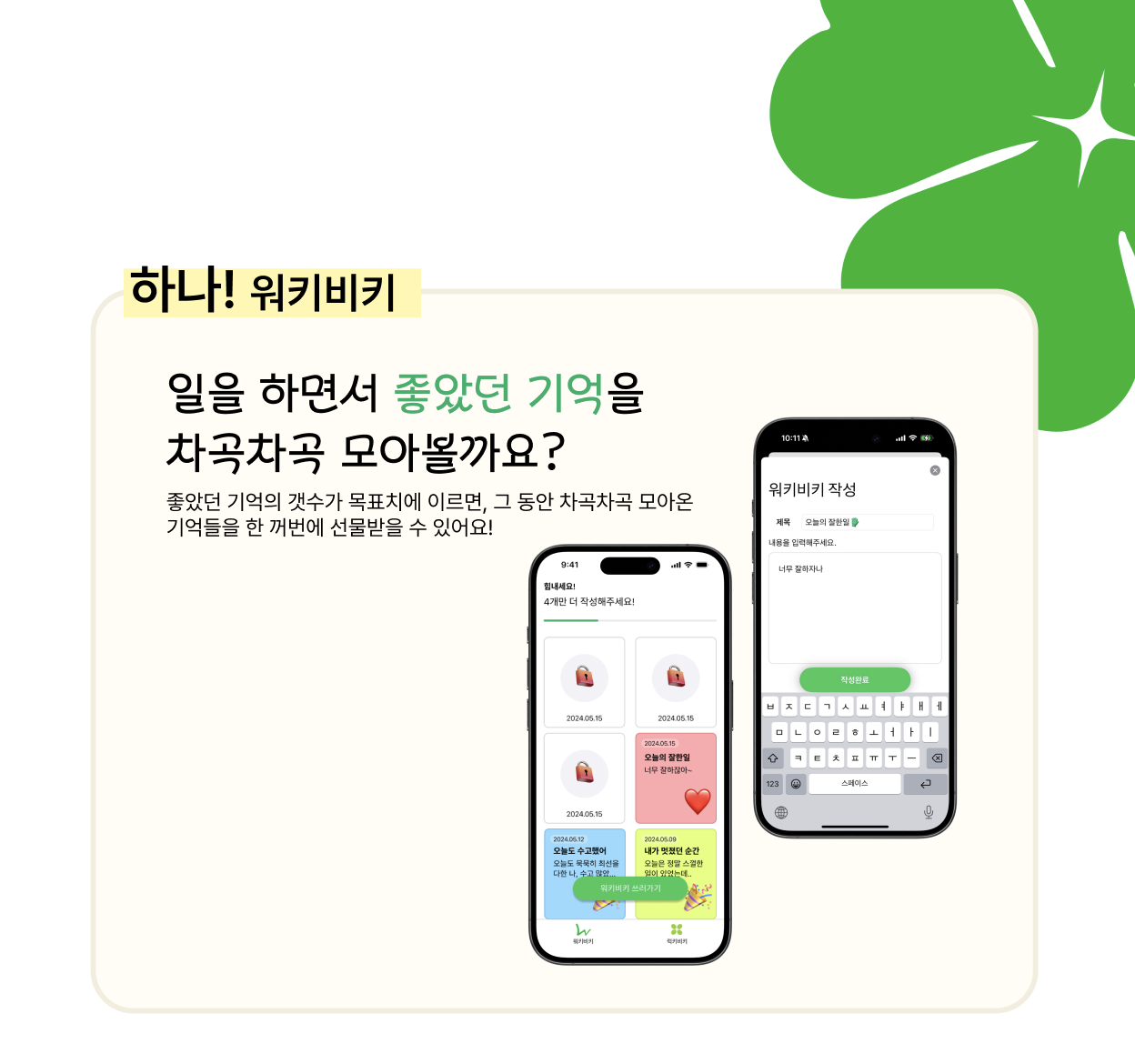
좋았던 순간들을 기록하고, 일정 갯수가 찼을 때 Unlock되면서 나중에 보며 회상할 수 있는 기능을 맡게 되었습니다.
맡았던 뷰를 구현하는데 신경썼던 부분은 ,
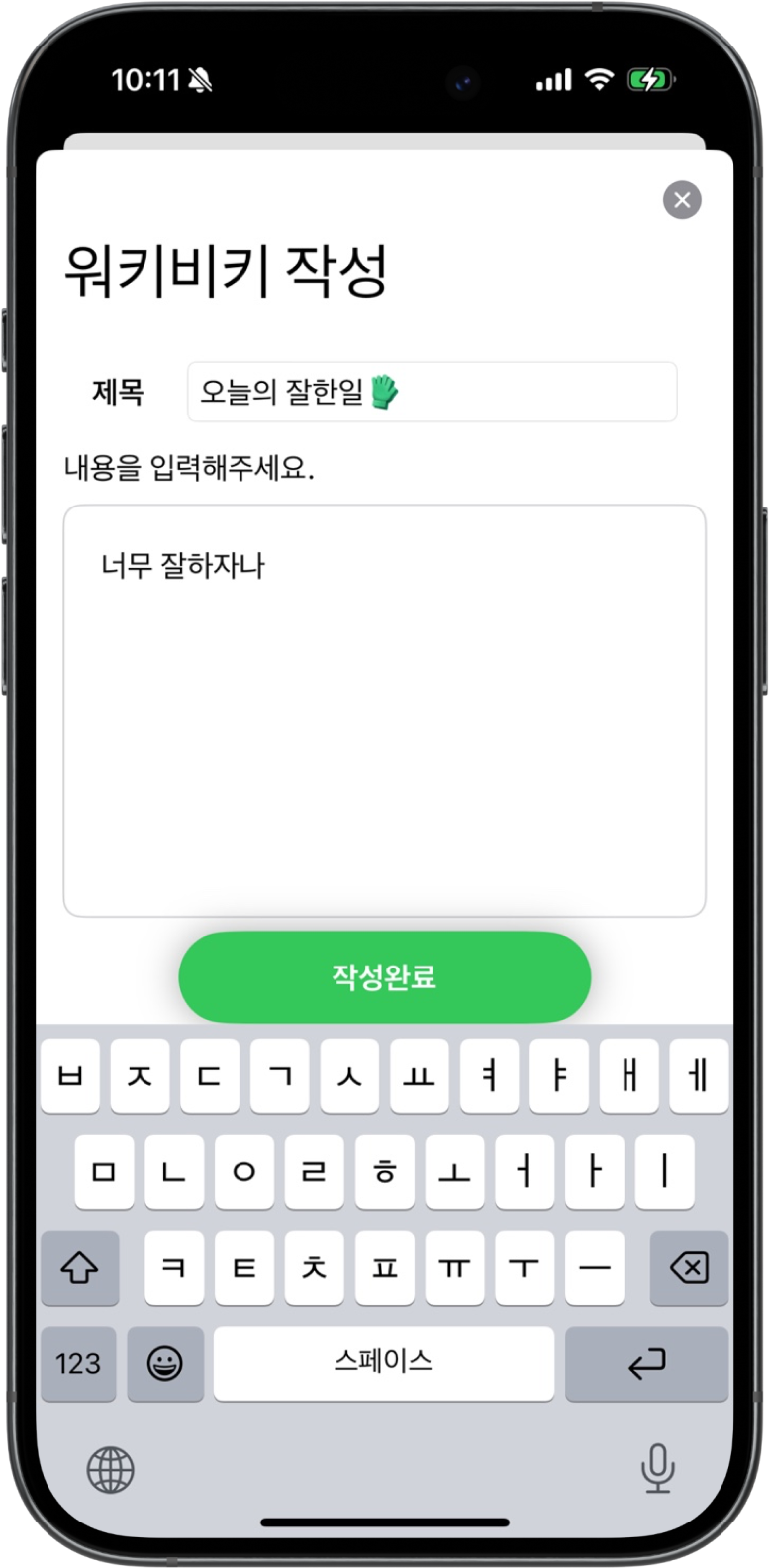
1. 좋았던 순간을 기록하면 저장은 되지만 바로 볼 수는 없음.
2. 기록된 글들은 일정 갯수가 도달 할 때 모든 기록들이 한번에 언락되어 옛날에 썻던 순간들도 확인이 가능하다.
3. 언락된 이후엔, 다음 언락갯수가 증가하며 또 열심히 갯수를 채워야 볼 수 있다.



그렇게 완성된 '워키비키' 탭 !
개발하면서 어려웠던 부분
특별히 어려웠던 부분은 없었지만, 그나마 좀 구글링을 했던부분은

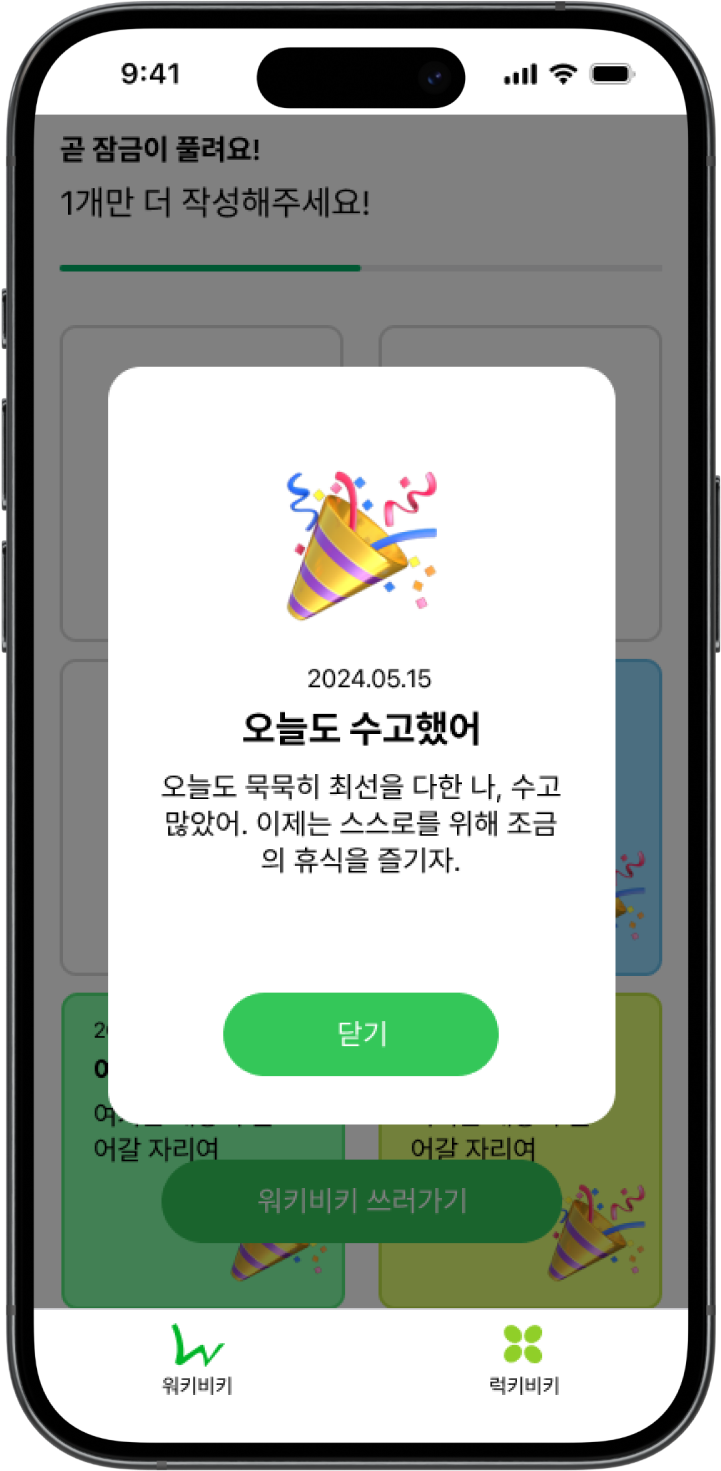
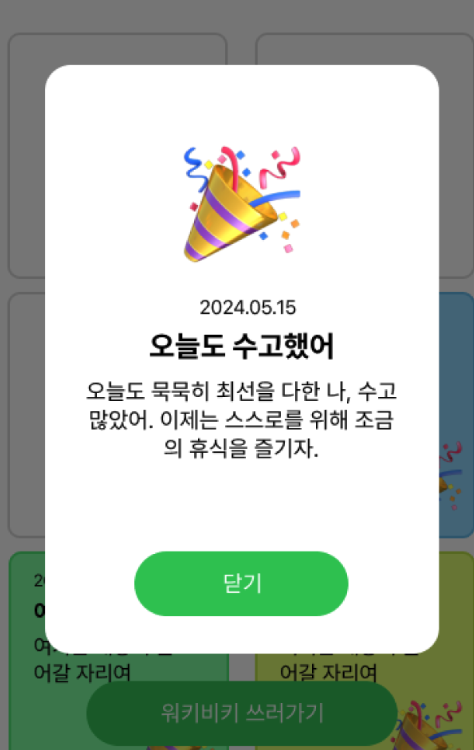
바로 이 뷰 ...
뒤에 배경은 gray색 처리되면서 버튼을 누르는 작은 뷰..
Alert뷰 종류라고 생각은 했었는데, 커스텀된 Alert뷰가 맞았습니다.
struct CustomAlertView: View {
@Binding var isPresented: Bool
let goodTasks: TaskGoodData
var body: some View {
ZStack {
Color.black.opacity(0.4)
.edgesIgnoringSafeArea(.all)
VStack {
VStack {
Text("☘️")
.font(.system(size: 100))
.padding(.bottom, 20)
Text(formattedDate(goodTasks.taskGoodDate))
.padding(.bottom, 20)
Text(goodTasks.taskGoodTitle)
.bold()
.font(.system(size: 22))
.foregroundColor(.black)
.padding(.horizontal, 20)
Text(goodTasks.taskGoodContent)
}
.padding(.vertical, 60)
Button("닫기") {
isPresented.toggle()
}
.bold()
.padding(.vertical, 20)
.frame(maxWidth: .infinity)
.background(Color(UIColor.systemGreen))
.foregroundColor(.white)
.cornerRadius(30)
.padding(.top, 10)
.padding(.bottom, 20)
.padding(.horizontal, 80)
}
.background(Color.white)
.cornerRadius(15)
.padding(.horizontal, 20)
}
}
func formattedDate(_ date: Date) -> String {
let dateFormatter = DateFormatter()
dateFormatter.dateFormat = "yyyy.MM.dd"
return dateFormatter.string(from: date)
}
}
구글링하여 적용한 커스텀 알림 창..
참고한 사이트는
https://www.codespeedy.com/is-it-possible-to-change-font-color-background-color-in-swiftui-alert/입니다.
Change alert message font color, background color in SwiftUI
Learn how to change color of the SwiftUI alert and also customize alert. You can not directly change the alert message color.
www.codespeedy.com
해커톤을 마치면서
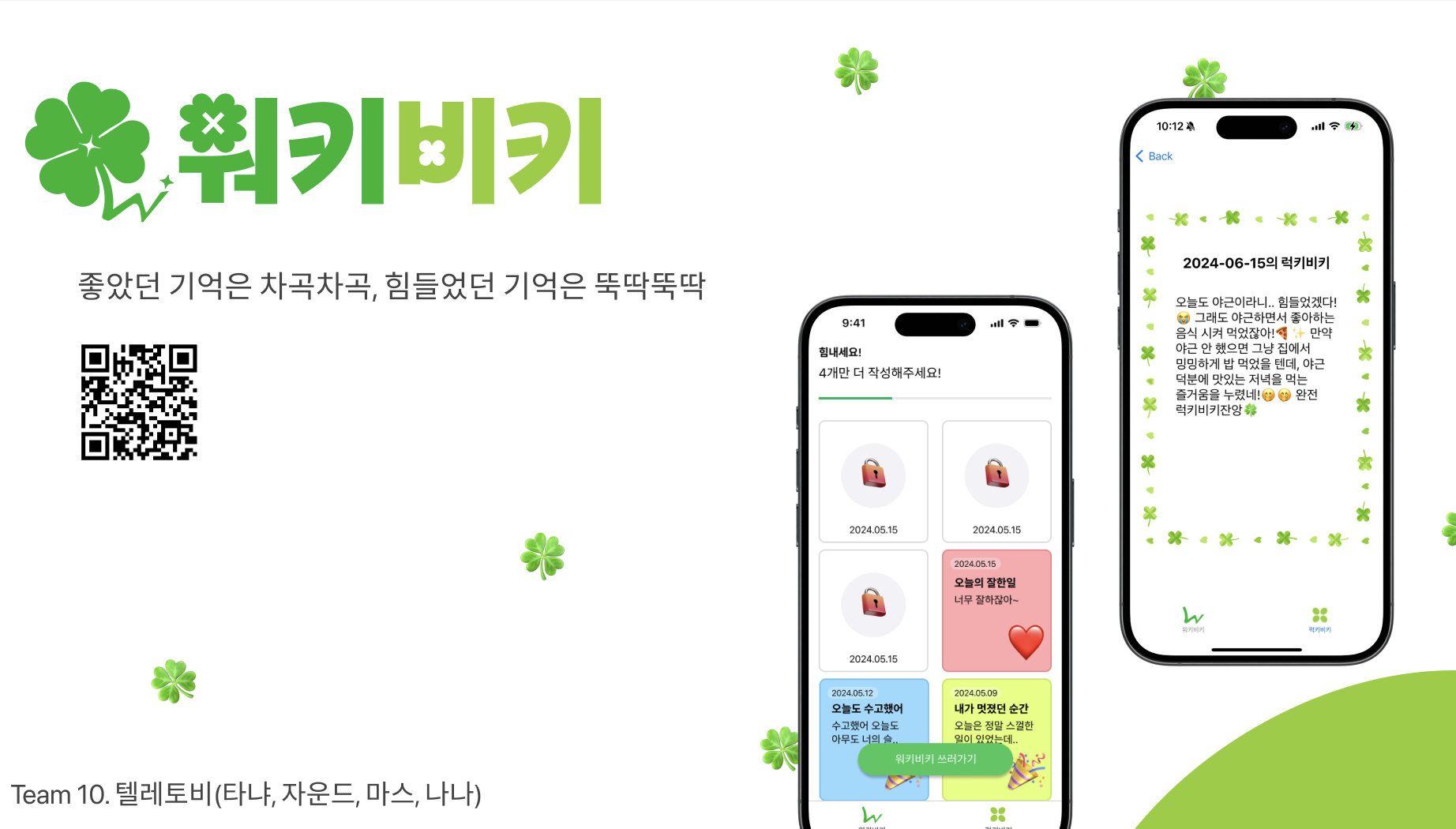
그렇게 제가 맡은 워키비키 탭과
팀원이 맡은, 안좋은 일을 적으면 재미나이AI가 이에 대해서 위로의 글을 써주는 럭키비티 탭이 완성된
저희의 앱입니다 !




처음으로 해커톤을 하게 되었던 느낀점을 말하면,
1. 하루만에 이게 다 되는 구나
오후 7시에 해커톤이 개최되었고,
7시 30분~8시 사이에 기획을 시작으로
오후 10시정도부터 개발이 들어가게 되었고,
다음 날 낮 12시까지 14시간정도의 시간이 주어졌습니다.
16시간 남짓으로 기획하고 디자인하고 개발이 모두 되는구나를 생각하게되었습니다.
기획이 끝난 순간 디자인과 개발이 마치 비동기적으로 동시에 돌아가고있는 .. ㅋㅋ
2. 시간에 급급했다.
기획이 끝나자마자 개발에 들어가는데, 시간에 너무 쫒기는듯한 마음에 급했던 것 같다고 느꼈습니다.
데이터모델을 너무 디테일하게 생각하지못하고 설계한 상태로 구현하기 시작했었습니다.
개발을 시작한지 얼마 안돼서, 데이터 모델에 넣지 못한 속성들이 생각났고....
main에 다시 추가하고 그러하였습니다.
다음날 아침쯤이 되어서는 오히려 시간이 약간 여유로워 지기도 했는데, 이렇게 될걸 알았다면
천천히 설계하고 진행할걸하는 아쉬움이 조금 남았던 것 같습니다.
다음에 또 할지는 모르겠지만 (?)
해커톤을 또 한다면 역시 기초공사를 잘 하고 들어가야겠구나 다짐하게 되었습니다.
이번 해커톤에서도 코딩을 하면서
다소 부족한점을 느낀 저에게...
앞으로 또 공부할거리가 추가 된 것 같습니다.

모두 수고 많았습니다 !
'🧑🏻💻 회고 > Apple Developer Academy 🍎' 카테고리의 다른 글
| [MC2] PostEat : 포스텍 영양사님의 업무를 도와드리자 (0) | 2024.06.05 |
|---|