🎁 Onboarding 이번 MC3 프로젝트에서 온보딩화면 구현을 맡았어서,옛날에 온보딩을 구현할 때는 그냥 되는대로 막 구현을 해서 정리가 안되었지만이번에 다시하는 김에 정리를 해보려 합니다. 1. 재시작 여부를 저장할 로컬 데이터 변수 + 최초 실행시 온보딩 화면 띄우게 하는 작업앱이 재시작 여부를 기억하기 위해선, 기기에 로컬 데이터로 저장합니다.@AppStorage를 이용합니다.최초 구동시에만 해당 데이터 값이 true이므로 온보딩화면이 .fullScreen으로 띄워지고, 이후에 false로 바꿔주면서재실행시에도 뜨지 않게 합니다.import SwiftUIstruct ContentView: View { // 온보딩 화면을 앱 최초 실행때 한번만 띄우도록 하는 로컬 변수 @AppStorage("..

📚 WatchOS - SwiftUINavigationLink - PlainButtonStyle로 버튼의 시각적 요소 적용 X PlainButtonStyle()모든 OS에서 공통으로 사용할 수 있는 버튼 스타일로, 유휴 상태(IDLE)에서는 버튼의 콘텐츠에 어떠한 시작적 요소도 적용하지 않음 WatchOS를 개발하던중VGrid안에 ForEach문으로 데이터들의 List를 보여주고,각 Cell들을 NavigationLink로 연결시켜주는 작업을 했다. 먼저 CellView를 그리는 작업을 먼저 했고, 이후 NavigationLink로 DetailView로 넘어가게 수정하였다.import SwiftUIstruct WatchMarkerListView: View { let tempData = [..

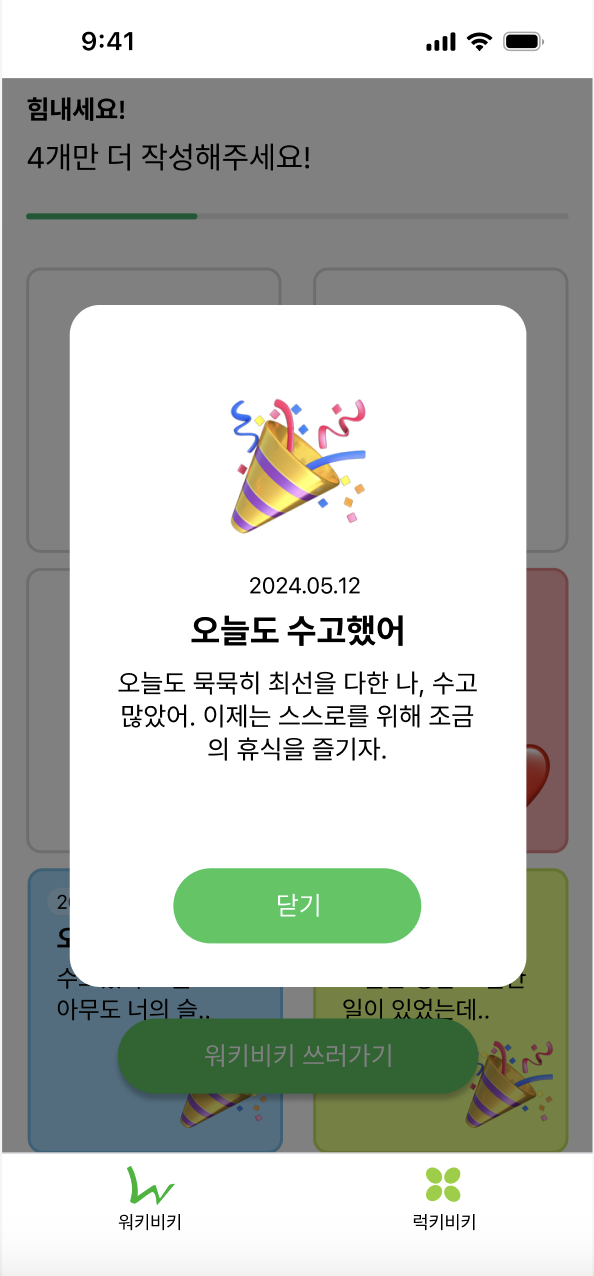
✅ Custom Alert 해커톤을 할 때,이런 뷰를 구현해야했었다. 이것은 기존의 Alert를 Custom하면 나오는것이다. import SwiftUIstruct ContentView: View { @State private var isAlertPresented = false var body: some View { ZStack { VStack { Button("Show Custom Alert") { isAlertPresented.toggle() } .padding() ..

✅ 뷰를 전환시키는 애니메이션인 Flip 기능 1. MainViewimport SwiftUIstruct ContentView: View { @State var isFlipped = false var body: some View { VStack(spacing: 0) { ZStack { if isFlipped { FrontView() } else { BackView() } } .scaleEffect(x: isFlipped ? -1 : 1) .f..

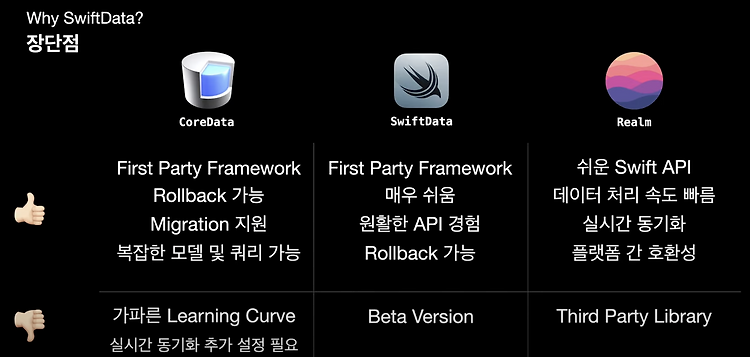
✅ SwiftData Why is SwiftData ? - SwiftData는 왜 만들어졌을까요 ? CoreData와 Realm의 장점을 합친듯한 느낌 What is SwiftData ? 데이터 모델링 및 관리를 위한 강력한 프레임워크 즉, 데이터베이스 그 자체는 아니라는 것. 외부 파일 형식 없이 전적으로 코드에 집중하고 Swift의 새로운 매크로 시스템을 사용하여 원할한 API 경험을 제공하는 구성요소 @ . ✅ @Model 클래스를 persistent 모델이라는 타입으로 바꿔주는 역할. 클래스는 데이터베이스의 엔티티같은 역할을 하게되고, 또 persistent 모델이라는 타입으로 앱한테 이제 이건 스키마야 라고 알려주게 된다. PersistentModel : AnyObject, Obersvable,..

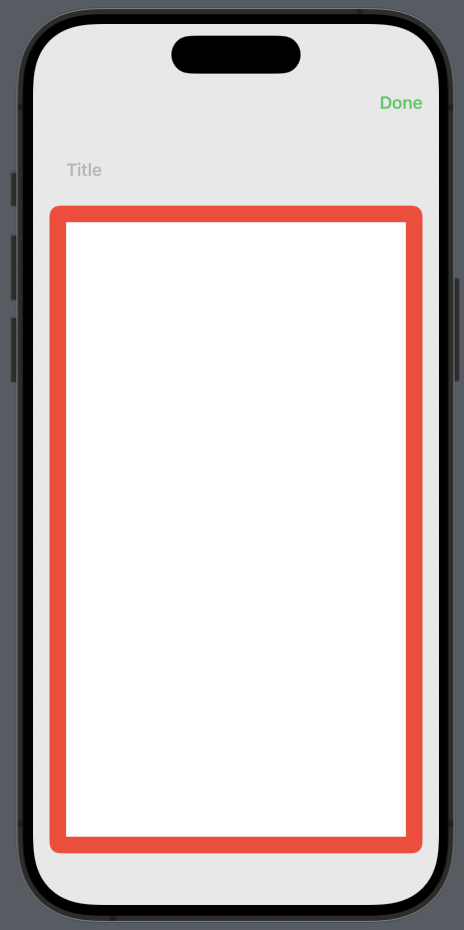
TextEditor의 Background Color를 적용하려면 .scrollContentBackground(.hidden)으로 기본 배경을 숨기고 .background(.clear)를 적용하면 된다. 이 상태에서, TextEditor(text: $memoContent) //.scrollContentBackground(.hidden) .background(.red) .padding() .background(.red) .cornerRadius(10) .lineSpacing(10) 주석을 지워주면, TextEditor(text: $memoContent) .scrollContentBackground(.hidden) .background(.red) .padding() .background(.red) .corne..

✅ 기존의 방식 : NavigationView 기존에는 NaivgationView와 NavigationLink를 통해 타이틀과 뷰를 넣어주는 식으로 사용이 됐다. var body: some View{ NavigationView { NavigationLink { 뷰(color: .red, order: 1) } label: { Text("타이틀") } } } 💡 Stack으로 바뀌면서 NavigationView의 어떤 단점을 극복했는지 ? NavigationView의 주요 단점 중 하나는 SwiftUI에서 매우 간단한 앱의 경우에도 모든 뷰가 내비게이션 스택에 자동으로 푸시되어 메모리 사용량이 증가할 수 있다는 것이다. 또한, NavigationView를 사용할 때 내비게이션 막대에 대한 사용자 정의 기능을..
✅ Property Wrapper 프로퍼티를 감싸 특별한 타입으로 만들어준다. 간단히 말해보면, 어떤 로직들을 매번 동일하게 지정해주지 않고 Property Wrapper로 만든 타입으로 프로퍼티를 선언해 동일 로직을 수행하도록 한다. ✅ Property Wrapper가 없다면 ? struct House { private var width = 0 var size: Int { get { return width } set { width = pow(newValue, 20) } } } struct KoreaHouse { private var _appartment = House() private var _villa = House() var appartmentSize: Int { get { return _appar..