NavigationView와 NavigationLink를 쓰면서 튕기고 이전화면으로 강제로 돌아갈 때,NavigationView { // code}.navigationViewStyle(StackNavigationViewStyle()) 해당 모디파이어 추가 ! 참고 레퍼런스https://stackoverflow.com/questions/66559814/swiftui-navigationlink-pops-out-by-itself SwiftUI NavigationLink pops out by itselfI have a simple use case where a screen pushes another screen using the NavigationLink. There is a strange behavio..

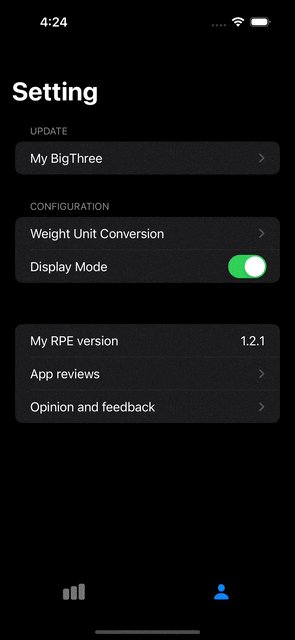
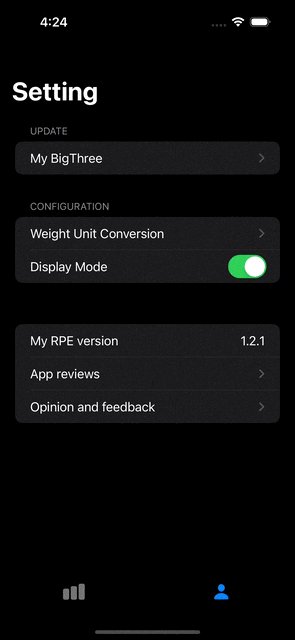
📚 앱 내 현재 앱버전 정보 표시하기 앱을 업데이트 해가면서 사용자마다 업데이트 여부에 따라, 사용중인 버전이 다를 것이라는 생각도 들었고..인앱리뷰를 달면서 같이 보이는것도 나쁘지 않겠다 생각이 들어 간단하게 추가하였는데요. var appVersion: String { let version = Bundle.main.infoDictionary?["CFBundleShortVersionString"] as? String ?? "Unknown" let build = Bundle.main.infoDictionary?["CFBundleVersion"] as? String ?? "Unknown" return "Version \(version) (Build \(build))"..

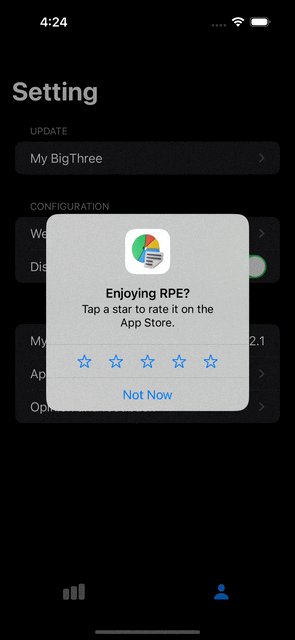
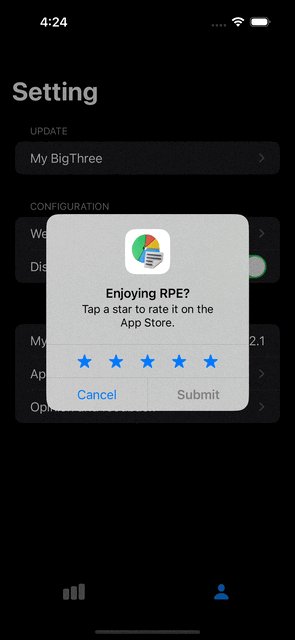
📚 인앱리뷰(In-App Review) 이번에 팀프로젝트의 개발시작이 조금씩 계속 미뤄지면서, 개발하고싶은데 하지못해서 최근에 조금씩 업데이트하고 있는 개인프로젝트 앱에 인앱리뷰를 넣어보았습니다. 인앱리뷰는 앱 내에서 앱의 앱스토어 평점과 리뷰를 남길수 있도록 하는 것입니다.사실 제가 이걸 적용하려는 앱이 사용자가 많진 않지만 꾸준히 사용하고 있는 사람이 있습니다. 근데 확장성이 넓지 않은 단일 기능 앱이라.. 확장을 한다면 엄청 크게 해야해서 사용자가 의견이나 피드백을 조금 더 들어보고 싶어서 적용하려합니다. 제가 SwiftUI를 처음 공부할 때, 제가 사용하려고 간단하게 만들었던 앱인데 방치해뒀다가 나중에 보니까 계속 쓰고 있는 사람이 있더라구요?최근에 이것저것 조금씩 업데이트 중입니다 ! Stor..

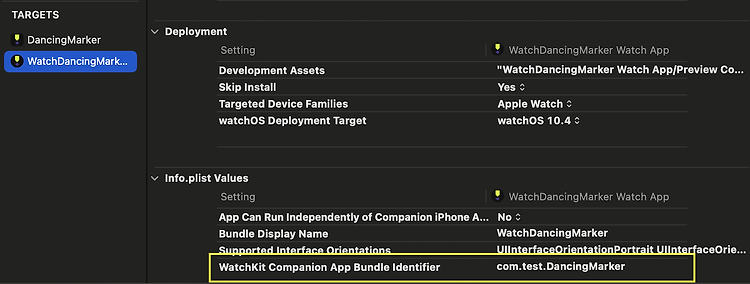
📚 최근에, iOS 및 Wat chOS 앱을 TestFlight 올릴 때 만났던identifier 통일 문제 컴팩트하게 써서 남겨보자 합니다.. TestFlight 아카이브시 만났던 에러 메세지 Invalid WKCompanionAppBundleIdentifier. The Info.plist of Apple Watch application 'DancingMarker.app/Watch/WatchDancingMarker Watch App.app' contains a WKCompanionAppBundleIdentifier value 'test.DancingMarker' that does not match the parent application's CFBundleIdentifier 'com.test.Danc..

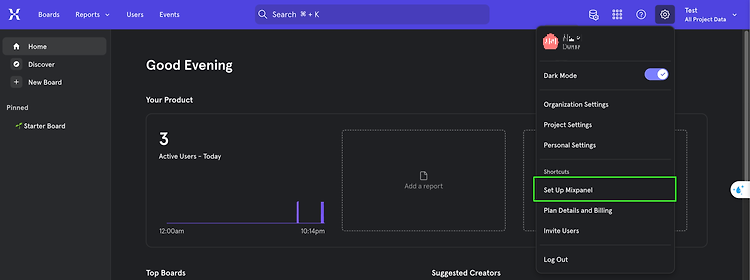
📚 MixPanel 사용https://docs.mixpanel.com/docs/what-is-mixpanel What is Mixpanel? - Mixpanel Docs docs.mixpanel.com 사이드 프로젝트가 거의 마감이 되어가고, 배포하기 전인데 앱 내에서 사용자가 사용하는동안의 Events를 추적해보라라는 조언을 얻었고, 그것을 적용하기 위해 MixPanel 이라는것을 추천받았습니다. ( Firebase같은 것들도 되지만, 인사이트로 통계를 확인하는데에 있어서 MixPanel이 편하다고 하네요 ! ) 그런데, 정작 구글링을 해보면 MixPanel에 대한 정보가 많이 안나왔습니다 ! 따로 테스트용 프로젝트 파일을 만들어서 테스트를 시도했고, 원하는대로 성공해서 기록하여 남겨봅니다. ..

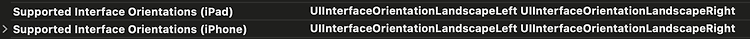
📚 Invalid Bundle( 화면 방향인 orientations 설정시 마주할 수 있는 에러 ) 어제 iPadOS 앱을 TestFlight에 등록하다가 만난 에러이다. 화면을 가로모드로 고정시키느라, 해당 설정 후 다시 TestFlight에 올릴때 발견된 것인데, 화면을 가로모드, 세로모드 설정할 때 보통 PROJECT - TARGET - Build Setting에서이 옵션을 설정해줄 것이다. 그렇게 화면 방향을 설정하고, TestFlgith을 올릴때 Archive를 진행하고 나면 테플에 올라가지않고ERROR ITMS-90474: "Invalid Bundle. iPad Multitasking support requires these orientations: 'UIInterfaceOrientati..

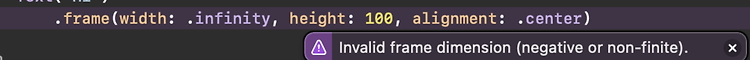
📚 Error : Invalid frame dimension SwiftUI로 개발하는데 프레임을 가로로 가득 채우려고 width에 .infinity를 적용하였더니 보라색 경고가 나타났었다. 이게 뭐냐면 .. 프레임의 치수가 잘못되었다는 것이다 ! ✅ Solve1. width가 아닌 maxWidth를 사용한다. ( 내가 사용한 방법 ) Text("Hi") .frame(maxWidth: .infinity) .frame(height: 100, alighment: .center) 2. UIScreen 사이즈를 사용한다.Text("Hi") .frame(width: UIScreen.main.bounds.width, height: 100, alighment: .center)

App Icon을 추가하고 Test Flight을 올리려고, Archive 할 때 발견한 에러이다. ERROR : Invalid App Store Icon. The App Store Icon in the asset catalog in '앱이름' can't be tranparent nor contain an alpha chaennel.해석 : 잘못된 앱스토어 아이콘입니다. '앱이름'의 자산 카탈로그에 있는 App Store 아이콘은 투명하거나 알파 채널을 포함할 수 없습니다. 즉, Xcode에서 1024x1024사이즈의 앱 아이콘 사진을 넣었을텐데, 해당 파일에 투명도가 존재한다는 것이다.이 투명도를 없애주고 다시 올려주면 된다 ! 1. 아이콘으로 추가한 이미지파일을 바탕화면에 복사본을 하나 만든다...