✅ Property Wrapper 프로퍼티를 감싸 특별한 타입으로 만들어준다. 간단히 말해보면, 어떤 로직들을 매번 동일하게 지정해주지 않고 Property Wrapper로 만든 타입으로 프로퍼티를 선언해 동일 로직을 수행하도록 한다. ✅ Property Wrapper가 없다면 ? struct House { private var width = 0 var size: Int { get { return width } set { width = pow(newValue, 20) } } } struct KoreaHouse { private var _appartment = House() private var _villa = House() var appartmentSize: Int { get { return _appar..
✅ Property Wrapper 속성(Property)에 추가적인 행동이나 계산을 덧붙여서 사용할 수 있도록 하는 구조이다. 프로퍼티 래퍼를 사용하면 복잡한 로직이나 계산을 간결하게 표현할 수 있어 코드의 가독성과 재사용성을 향상시킨다. ✅ PreView ( 요약 ) @State : 뷰 내부에서 관리되는 로컬 상태값 저장 @Binding : 부모 뷰로부터 받은 값에 대한 참조를 가짐 @ObservedObject : 외부 클래스의 상태를 추적하고 뷰를 업데이트한다. @EnvironmentObject : 앱 전체에서 공유되는 상태 객체 사용 @Published : ObservableObject의 속성을 업데이트할 때 View를 자동 리프레시 @AppStorage : UserDefaults에 값을 저장하고 ..

📚 @State @Binding Property Wrapper에 대해서 State ✅ PropertyWrapper ? 변화가 생기면 해당 변수의 값을 읽거나 새로 쓸 수 있음을 의미한다. SwiftUI에서는 property wrapper를 사용해서 변수의 변화와 해당 작업을 자동화 할 수 있다. SwiftUI는 state로 선언된 프로퍼티들의 저장소를 관리한다. StateValue 값이 변경되면 뷰는 해당 value의 appearance를 무효화하고 다시 값을 계산한다. State 변수 값이 변경되면 View는 새로 랜더링을 하여 항상 최신 값을 가진다. State 인스턴스는 그 자체로 값이 아닌, 값을 읽고 쓰는 것을 말한다. 현재 뷰 UI의 특정상태를 저장하기 위해 만들어진것이기 때문에 보통 Priv..

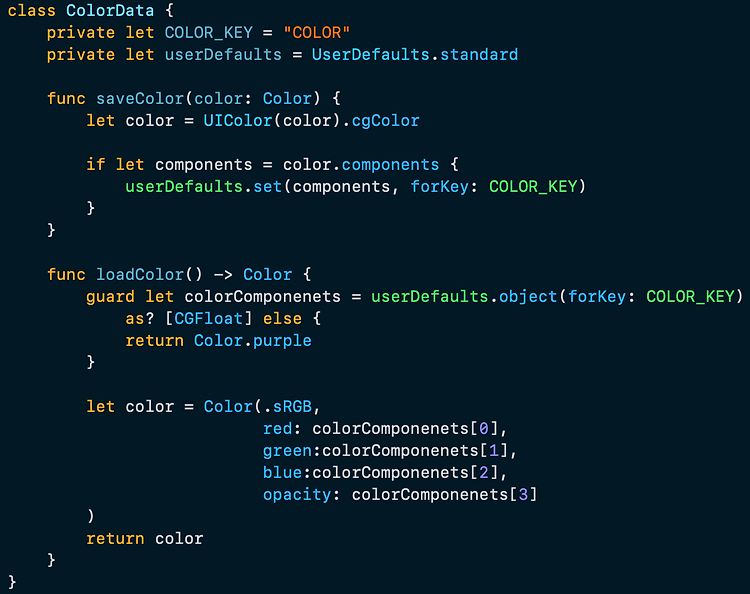
📚 Save Color in UserDefaults from Color Picker variable in Color Data private let COLOR_KEY = "COLOR" private let userDefaults = UserDefaults.standard saveColor func saveColor(color: Color) { let color = UIColor(color).cgColor if let components = color.components { userDefaults.set(components, forKey: COLOR_KEY) } } loadColor func loadColor() -> Color { guard let colorComponenets = userDefaults...
📚 main & UIApplication @main 프로그램의 진입점을 나타낸다. 어느 프로그램이든지 시작점인 Entry Point가 존재해야한다. Swift에서는 @main을 통해서 어디서부터 이 앱이 최초 실행되고 시작될지를 명시해주는 키워드이다. 이 키워드는 Swift 5.3 이상(Xcode 12)부터 사용된 키워드로 바로 이어서 설명하겠지만 @main 키워드가 나오기 전에는 @UIApplcationMain 키워드를 사용했다. > UIKit의 경우 AppDelegate가 사실상 App Life Cycle을 관리하는 모든 주체이기 때문에 여기에 @main 키워드가 붙는다. import UIKit @main class AppDelegate: UIResponder, UIApplicationDelegate..

📚 초기화에 대해서 AppDelegate() init() AppDelegate를 이용한 초기화 이 방법은 사실 AppDelegate의 역할(진입점)을 하는 것이 따로 존재하기 때문에 권장되지는 않는 방법이다. @main struct PushMessageApp: App { var body: some Scene { WindowGroup { ContentView() } } } 위 코드에서 보이는 App 프로토콜 자체가 앱의 구성을 담당하는 구조체에 프로토콜을 지정해주어서 앱의 시작(Presenting) 지점을 정해주는 역할을 하게 된다. 또한 @main을 통하여 앱이 시작되고 가장 먼저 들어가야하는 부분을 명시해주고 있기 때문에 AppDelegate가 필요하지 않다. 그러나 앱의 초기화 이외에도 AppDele..