
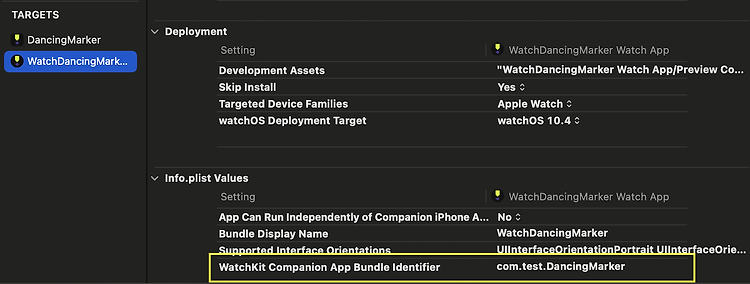
📚 최근에, iOS 및 Wat chOS 앱을 TestFlight 올릴 때 만났던identifier 통일 문제 컴팩트하게 써서 남겨보자 합니다.. TestFlight 아카이브시 만났던 에러 메세지 Invalid WKCompanionAppBundleIdentifier. The Info.plist of Apple Watch application 'DancingMarker.app/Watch/WatchDancingMarker Watch App.app' contains a WKCompanionAppBundleIdentifier value 'test.DancingMarker' that does not match the parent application's CFBundleIdentifier 'com.test.Danc..

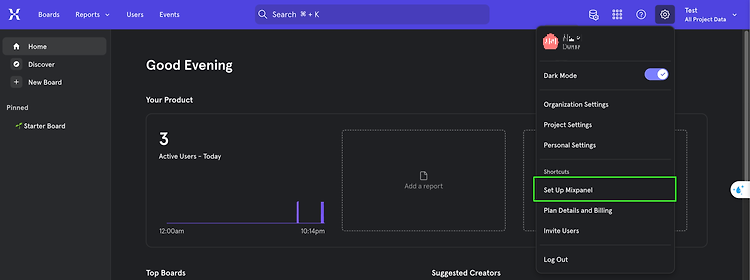
📚 MixPanel 사용https://docs.mixpanel.com/docs/what-is-mixpanel What is Mixpanel? - Mixpanel Docs docs.mixpanel.com 사이드 프로젝트가 거의 마감이 되어가고, 배포하기 전인데 앱 내에서 사용자가 사용하는동안의 Events를 추적해보라라는 조언을 얻었고, 그것을 적용하기 위해 MixPanel 이라는것을 추천받았습니다. ( Firebase같은 것들도 되지만, 인사이트로 통계를 확인하는데에 있어서 MixPanel이 편하다고 하네요 ! ) 그런데, 정작 구글링을 해보면 MixPanel에 대한 정보가 많이 안나왔습니다 ! 따로 테스트용 프로젝트 파일을 만들어서 테스트를 시도했고, 원하는대로 성공해서 기록하여 남겨봅니다. ..

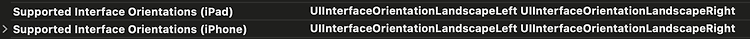
📚 Invalid Bundle( 화면 방향인 orientations 설정시 마주할 수 있는 에러 ) 어제 iPadOS 앱을 TestFlight에 등록하다가 만난 에러이다. 화면을 가로모드로 고정시키느라, 해당 설정 후 다시 TestFlight에 올릴때 발견된 것인데, 화면을 가로모드, 세로모드 설정할 때 보통 PROJECT - TARGET - Build Setting에서이 옵션을 설정해줄 것이다. 그렇게 화면 방향을 설정하고, TestFlgith을 올릴때 Archive를 진행하고 나면 테플에 올라가지않고ERROR ITMS-90474: "Invalid Bundle. iPad Multitasking support requires these orientations: 'UIInterfaceOrientati..

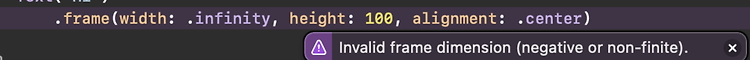
📚 Error : Invalid frame dimension SwiftUI로 개발하는데 프레임을 가로로 가득 채우려고 width에 .infinity를 적용하였더니 보라색 경고가 나타났었다. 이게 뭐냐면 .. 프레임의 치수가 잘못되었다는 것이다 ! ✅ Solve1. width가 아닌 maxWidth를 사용한다. ( 내가 사용한 방법 ) Text("Hi") .frame(maxWidth: .infinity) .frame(height: 100, alighment: .center) 2. UIScreen 사이즈를 사용한다.Text("Hi") .frame(width: UIScreen.main.bounds.width, height: 100, alighment: .center)

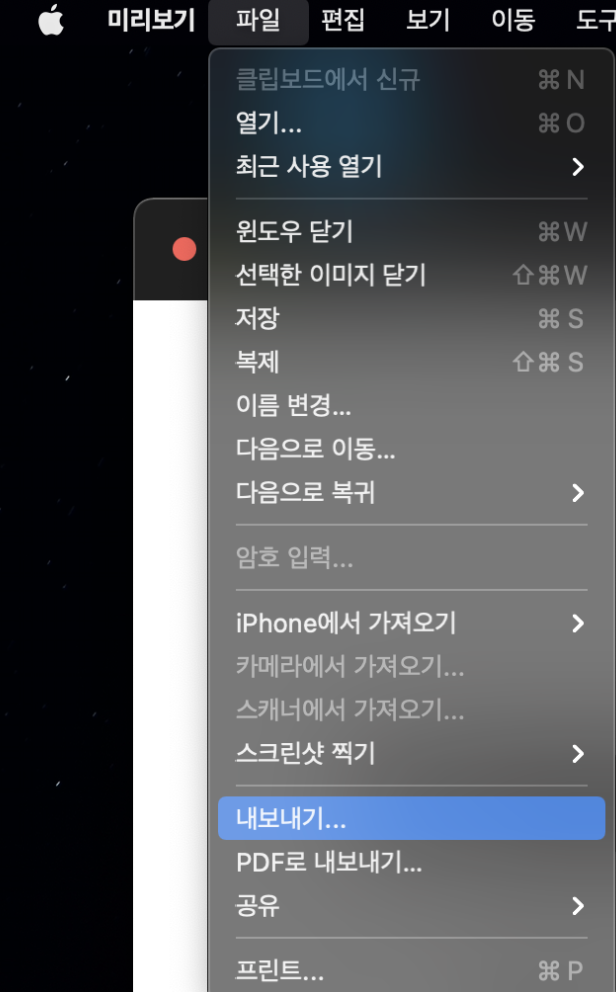
App Icon을 추가하고 Test Flight을 올리려고, Archive 할 때 발견한 에러이다. ERROR : Invalid App Store Icon. The App Store Icon in the asset catalog in '앱이름' can't be tranparent nor contain an alpha chaennel.해석 : 잘못된 앱스토어 아이콘입니다. '앱이름'의 자산 카탈로그에 있는 App Store 아이콘은 투명하거나 알파 채널을 포함할 수 없습니다. 즉, Xcode에서 1024x1024사이즈의 앱 아이콘 사진을 넣었을텐데, 해당 파일에 투명도가 존재한다는 것이다.이 투명도를 없애주고 다시 올려주면 된다 ! 1. 아이콘으로 추가한 이미지파일을 바탕화면에 복사본을 하나 만든다...
🎁 Onboarding 이번 MC3 프로젝트에서 온보딩화면 구현을 맡았어서,옛날에 온보딩을 구현할 때는 그냥 되는대로 막 구현을 해서 정리가 안되었지만이번에 다시하는 김에 정리를 해보려 합니다. 1. 재시작 여부를 저장할 로컬 데이터 변수 + 최초 실행시 온보딩 화면 띄우게 하는 작업앱이 재시작 여부를 기억하기 위해선, 기기에 로컬 데이터로 저장합니다.@AppStorage를 이용합니다.최초 구동시에만 해당 데이터 값이 true이므로 온보딩화면이 .fullScreen으로 띄워지고, 이후에 false로 바꿔주면서재실행시에도 뜨지 않게 합니다.import SwiftUIstruct ContentView: View { // 온보딩 화면을 앱 최초 실행때 한번만 띄우도록 하는 로컬 변수 @AppStorage("..

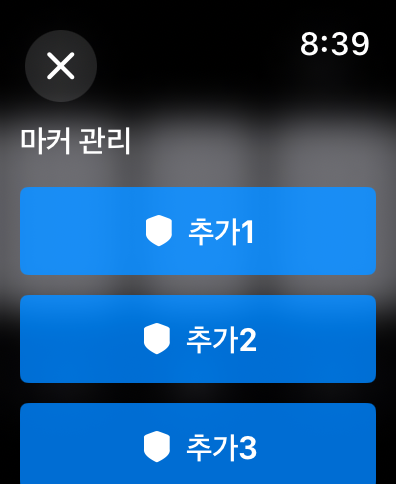
📚 WatchOS - SwiftUINavigationLink - PlainButtonStyle로 버튼의 시각적 요소 적용 X PlainButtonStyle()모든 OS에서 공통으로 사용할 수 있는 버튼 스타일로, 유휴 상태(IDLE)에서는 버튼의 콘텐츠에 어떠한 시작적 요소도 적용하지 않음 WatchOS를 개발하던중VGrid안에 ForEach문으로 데이터들의 List를 보여주고,각 Cell들을 NavigationLink로 연결시켜주는 작업을 했다. 먼저 CellView를 그리는 작업을 먼저 했고, 이후 NavigationLink로 DetailView로 넘어가게 수정하였다.import SwiftUIstruct WatchMarkerListView: View { let tempData = [..

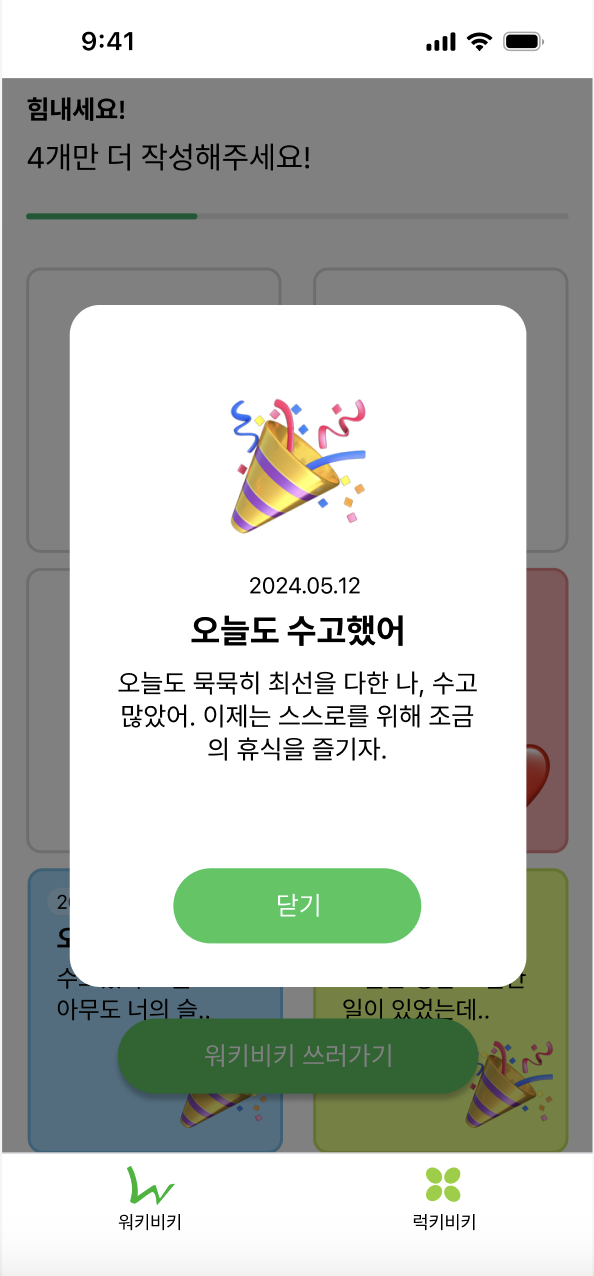
✅ Custom Alert 해커톤을 할 때,이런 뷰를 구현해야했었다. 이것은 기존의 Alert를 Custom하면 나오는것이다. import SwiftUIstruct ContentView: View { @State private var isAlertPresented = false var body: some View { ZStack { VStack { Button("Show Custom Alert") { isAlertPresented.toggle() } .padding() ..