
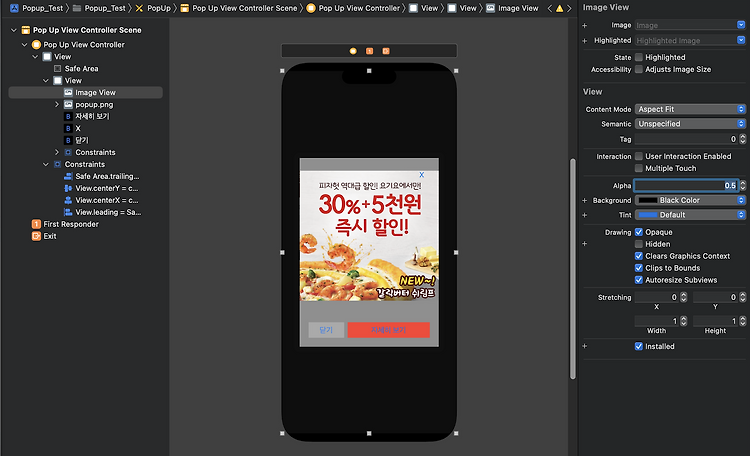
📌 AutoLayout : Popup _ Animation 팝업과 애니메이션 효과 MainStoryboard에 'Show popup' 버튼을 하나 추가해준다. cmd + n 을 눌러 cocoa Touch 파일 1개, StoryBoard 파일 1개를 각각 만들어준다. 만든 스토리보드를 우측에서 class 연결과 StoryBoard ID를 지정하고 'Use Storyboard ID'까지 체크한다. 다음과 같이 View안에 imageView, Button 3개를 만들고 레이아웃을 완료한다. * imageView의 사진이 높이가 너무 높게 나오면 설정에서 Aspect fit을 선택한다. 그리고 사진의 높이를 지정해주고, Constant값을 조절하여 높이를 낮춘다. * 하단 Button 2개는 상하좌우 20을 주..

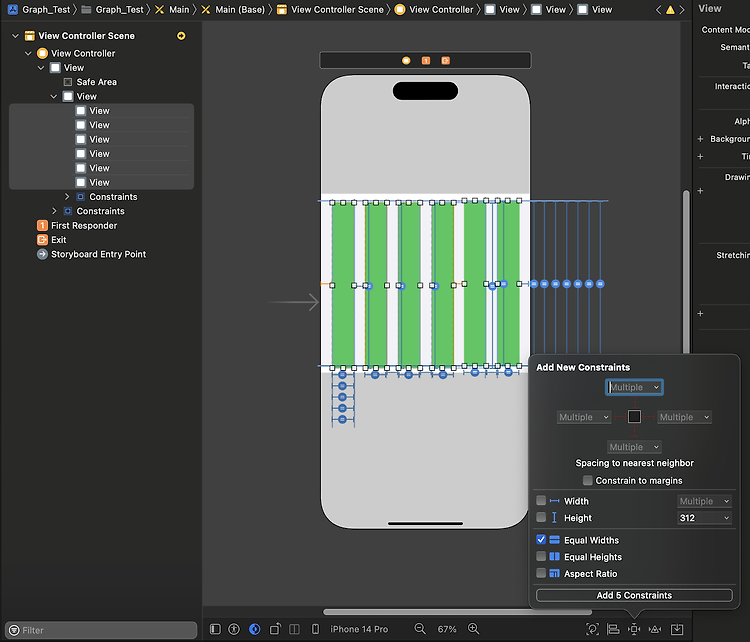
📌 AutoLayout : Graph_Animated 그래프를 표현하는 방법과 애니메이션 중앙에 보이는 막대형 Graph Layout을 만들어보는것이다. View 안에 View를 추가하여 막대를 만들고 막대 하나를 우클릭하여 상위View의 'Equals Height' 설정하고 Structure에 보이듯이 상위 View ~ 막대 View 6개를 모두 선택하여 'Equal Height' 설정 6개 막대View만 선택하여 Equal Widths로 넓이를 같게 만들어준다. 하나하나의 막대 View의 높이는 Equal Height to 의 Multiplier를 조절해준다. 하지만 여기까지는 Multiplier를 이용해서 구현한 것이지만, 사용자한테 입력을 받거나 네트워크를 통해서 입력받은 값으로 표현하기위해선 이..

📌 AutoLayout : Dynamic Text 동적 텍스트 구현 방법 View의 위치는 수평, 수직으로 설정을 해주었고 View내 imageView의 위치를 잡아주어야 한다. 꽉차게 만들기 위해, 상하좌우 여백을 0으로 설정하면 비율이 깨져서 이상하게 보일 것이다. 그 이유는 imageView의 크기에 들어가는 image를 픽셀값 그대로 가져왔기때문이다. 즉, 제약조건을 지정해주지 않아서이다. 먼저 imageView의 ContentMode를 Asfect Fit으로 설정한다. 그럼에도 아직 크기가 맞지 않는다. image의 원본 크기대로 올리려면 -> 사진의 Aspect Ratio를 추가하여 사진의 원본 크기(width, height )를 비율을 설정해준다. 그럼 imageView의 크기가 해결 완료 ..

📌 AutoLayout : StackView 활용해서 계산기 Layout 구현 1. StackView로 UIButton 묶기 ( 가로로 묶든, 세로로 묶든 ) 2. StackView 내에서 객체들의 크기 설정 ( Button 모두 선택하여 Equals Width ) 2-1. Multiplier로 크기 비율 설정 ( 숫자 0이 있는 제일 하단 StackView ) 2-1. StackView 위치 설정 3. UIButton 특정 높이값 지정하지 말고, Aspect Ratio 로 설정하여 Multiplier 비율 1:1 ( -> 정사각형 잡힌다 ) 📌 UIButton 둥글게 @IBOutlet weak var myButton : UIButton! myButton.layer.masksToBounds = true ..
📋 reloadData() 개요 및 참고사항 📌 reloadData() reloadData()는 테이블뷰의 인스턴스 메서드이다. 테이블뷰 인스턴스에서 접근해서 사용할 수 있다. reloadData()는 테이블 뷰의 현재 보이는 전체열(row), 섹션(section)을 업데이트할 때 사용한다. reloadData()는 특정 열, 섹션의 부분적 업데이트가 아닌, 테이블 뷰의 전체 영역을 업데이트 할때 효과적이다. 📌 Declaration 선언 방식 func reloadData() reloadData()는 테이블뷰의 인스턴스 메서드로, 위와 같이 구성되어 있다. 해당 메서드를 갖고 있는 타입은 UICollectionView, UITableView 등이 있다. 이번 포스팅에서는 TableView를 기준으로 보도..

https://developer.apple.com/documentation/uikit/uitabbarcontroller/ 아이폰의 기본 시계앱 하단부를 보면 4개의 아이콘이 있다. 이것이 UITabBarController 가 구현되어 있는 곳이다. 📌 UITabBarController UITabBarController를 컨테이너 뷰 컨트롤러라고 한다. 이는 다중 선택 인터페이스를 관리함으로써 자식 뷰 컨트롤러를 보여준다. 각 탭의 탭 바 컨트롤러 인터페이스는 커스텀 뷰 컨트롤러를 갖고 있다. 사용자가 특정 탭을 선택한다면, 탭 바 컨트롤러는 특정 탭에 해당하는 뷰 컨트롤러의 root view 를 보여준다. 탭 바 인터페이스는 대개 서로 다른 형태의 정보를 보여주려고 하거나, 같은 정보를 다른 스타일의 인..

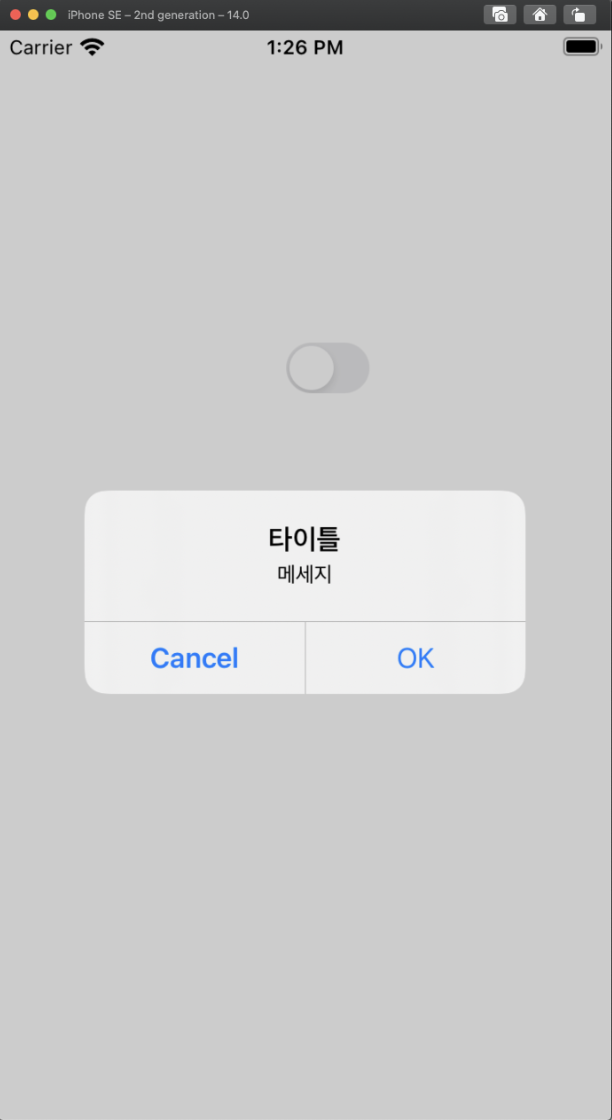
📋 UI Switch 1. UISwitch를 탭한다. 2. alert가 뜬다. 3. alert에서 OK를 누르면 UISwitch의 상태(value)가 바뀐다. 여기서, UISwitch의 값을 바꿀려고 터치를 했지만 alert가 뜨고 사용자가 OK를 누를 때 까지는 값이 변하지 않아야 한다. 이럴 때는, setOn을 이용한다. 결론적으로, 1. Switch가 On 상태로 있고, 터치하여 Off하고자 할때 alert가 뜬다. 2. cancel을 누르면 원래 Switch의 값이 유지가 된다.( = On으로 유지 ) 3. OK를 누르면 Switch의 값이 Off가 된다. @IBAction func switchValueChanged(_ sender: Any) { if self.mySwi..

프로젝트 진행도중 NavigationController로 연결된 View에서 dismiss이후 자동으로 reloadData()가 호출되지 않는다는 것을 알게 되었다. dismiss 이후 보이는 화면에서 viewWillAppear()를 해줬음에도 말이다. 그래서 구글링한 결과 원인을 찾을 수 있었다. Navigation Controller를 dismiss 한 이후에는 viewWillAppear나 viewDidAppear가 실행되지 않는다. CollectionView나 TableView를 reload 하려면 NotificationCenter로 구현해야 한다. 아래코드에서 TableViewController와 DetailViewController가 나오는데, DetailViewController가 모달로 띄울..