https://developer.apple.com/documentation/uikit/uitabbarcontroller/

아이폰의 기본 시계앱 하단부를 보면 4개의 아이콘이 있다.
이것이 UITabBarController 가 구현되어 있는 곳이다.
📌 UITabBarController
- UITabBarController를 컨테이너 뷰 컨트롤러라고 한다. 이는 다중 선택 인터페이스를 관리함으로써 자식 뷰 컨트롤러를 보여준다.
- 각 탭의 탭 바 컨트롤러 인터페이스는 커스텀 뷰 컨트롤러를 갖고 있다.
- 사용자가 특정 탭을 선택한다면, 탭 바 컨트롤러는 특정 탭에 해당하는 뷰 컨트롤러의 root view 를 보여준다.
- 탭 바 인터페이스는 대개 서로 다른 형태의 정보를 보여주려고 하거나, 같은 정보를 다른 스타일의 인터페이스로 보여주기 위해 쓰인다.
- 각각의 탭은 서로 다른 ViewController 를 갖게 된다.
- 사용자가 순서를 정한다면 그 순서대로 탭 바에 보이게 된다.
- 첫 화면을 어떤 탭으로 할지 정하려거든 selecctedViewController 프로퍼티나 selectedIndex 프로퍼티를 지정해주면 된다.
- 사용자가 탭 바 컨트롤러의 뷰를 앱 윈도우에 embed를 하게 되면, 탭 바 컨트롤러는 자동으로 ViewController를 선택해서 보여준다.
- 탭 바 아이템은 각 탭의 뷰 컨트롤러에 의해 정해진다. 따라서 각 탭 바의 아이템에 뭔가 하고 싶다면 UITabBarItem 인스턴스를 생성해서 원하는 형태로 정한 다음, ViewController의 tabBarItem에 할당하면 된다.
- 만약 하지 않는다면, ViewController 가 자동으로 ViewController 의 제목을 이용해서 기본 아이템으로 탭 바 아이템을 설정할 것이다.
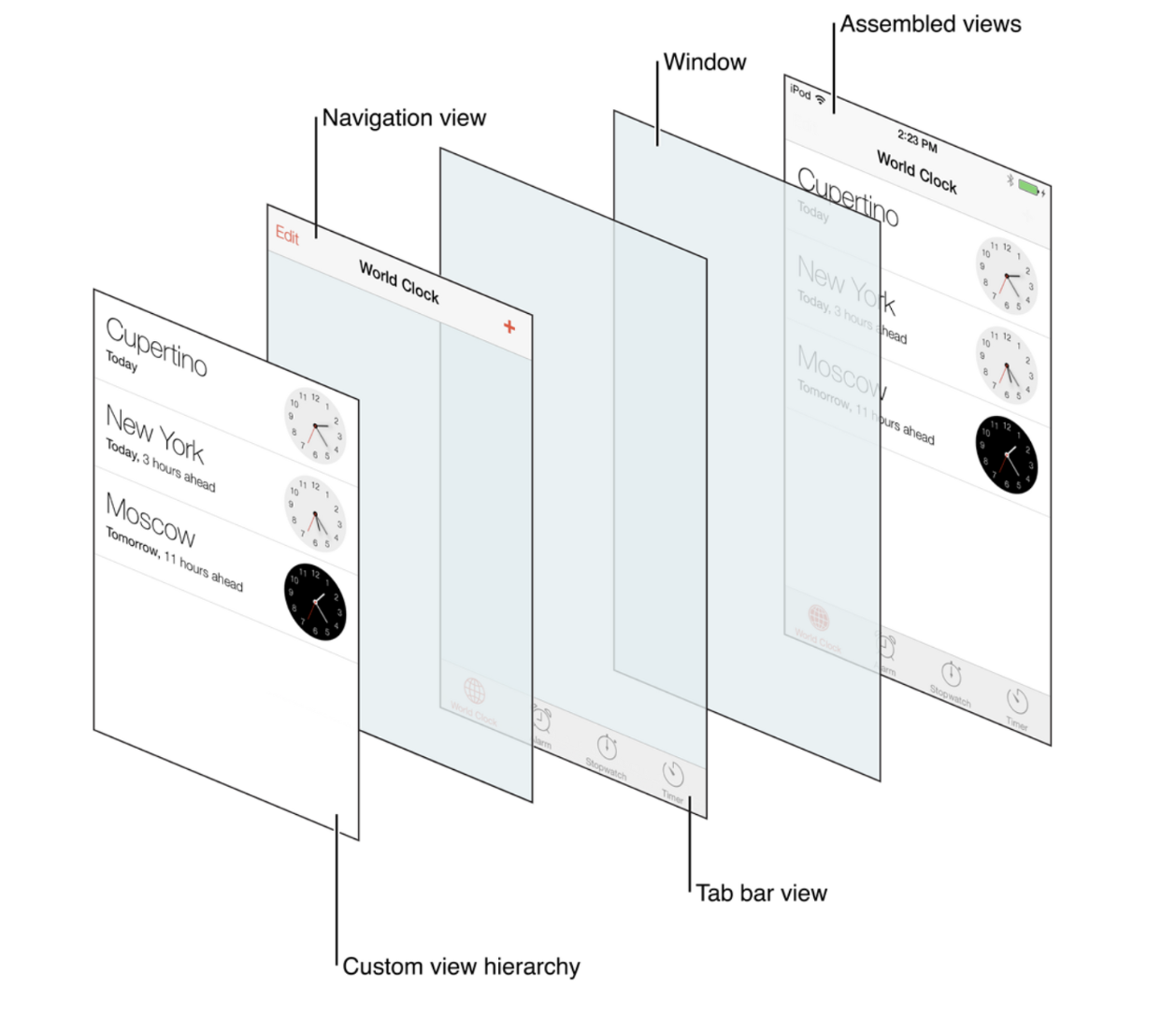
💡 The Views of a Tab Bar Controller
UITabBarController도 UIViewController를 상속받기 때문에, 탭 바 컨트롤러들도 자기 자신의 view (https://developer.apple.com/documentation/uikit/uiviewcontroller/1621460-view)를 갖고 있다.
탭 바 컨트롤러의 뷰는 단순히 탭 바 뷰의 컨테이너 역할과 사용자가 커스터마이징한 콘텐츠를 보여주는 표를 포함하고 있다.
📌 Tab Bar Interface ( 전체 구조 )

사용자는 탭의 root View Controller로 Navigation Controller나 Custom View Controller를 사용할 수 있다.
만약 root View Controller가 Navigation Controller라면 탭 바 컨트롤러가 자동으로 사이즈를 조절해 탭 바를 가리지 않게 만들어 준다.
💡 The More Navigaion Controller
탭 바는 한정적인 공간을 가지고 있다. 따라서 6개 이상의 Custom View Controller가 있다면 먼저 온 4개가 순서대로 보일 것이고, 마지막에 More item이라고 표기될 것이다. More item 인터페이스에는 편집 버튼이 있을텐데 사용자는 이를 통해 탭 바에 보일 아이템을 수정할 수 있다.
📌 Tab Bar Controller 구현

Tab Bar Controller를 추가하고, 탭을 더 추가하기위하여 추가적으로 ViewController를 하나 더 추가한다.
그 후, Tab Bar Controller에서 control을 누른채로 View Controller로 드래그한다.
드래그하면 아래와 같은 모습을 띄게 되고 여기서 Relationship Segue -> view controller를 고른다.

이러면 탭 바 컨트롤러가 3개의 ViewController를 갖고 있는 모습이다.

하지만 모든 탭들이 같은 아이콘, 이름을 갖고 있으므로 이 부분만 변경하면 된다.
마지막 탭의 제목을 Setting으로 설정하고 그에 맞는 아이콘을 넣는다.

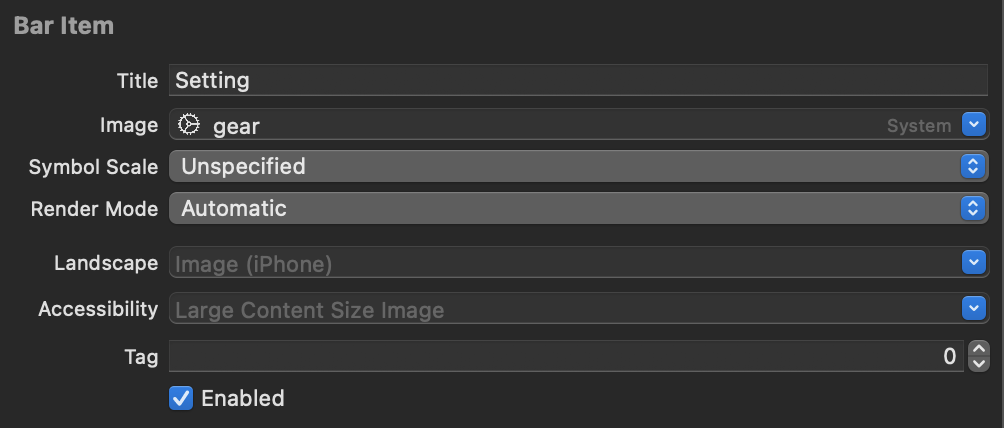
마지막 탭에서 아래에 있는 탭을 누르면 아래와 같은 여러 설정값들이 나온다.
여기서 이제 Bar Item - Title은 Setting으로, Image는 Gear로 변경한다.


'🍎 iOS > UIKit' 카테고리의 다른 글
| [iOS] AutoLayout : StackView 활용 (0) | 2023.03.30 |
|---|---|
| [iOS] reloadData 개요 및 참고사항 (0) | 2023.03.25 |
| [iOS] UI Switch (0) | 2023.03.25 |
| [iOS] Modal dismiss 이후 reloadData() 하기 (0) | 2023.03.21 |
| [Swift][UIkit] iOS앱의 구조와 코코아터치 프레임워크 (0) | 2022.12.25 |