📌 AutoLayout : TableView_Text_Dynamic_Cell
Text Line에 따라 Cell의 높이를 동적으로 변하게 하는 방법


tableView
tableViewCell 설정후
Label 4개를 모두 상하좌우 20을 준다.
( 제일 우측 상단의 bottom은 제거 )
왼쪽 3개의 라벨 Hugging Priority - Vertical을 조절하여 정렬한다.

Cell의 identifier 설정

tableView를 VC와 dataSource, delegate 연결

protocol 추가 후 코드 입력

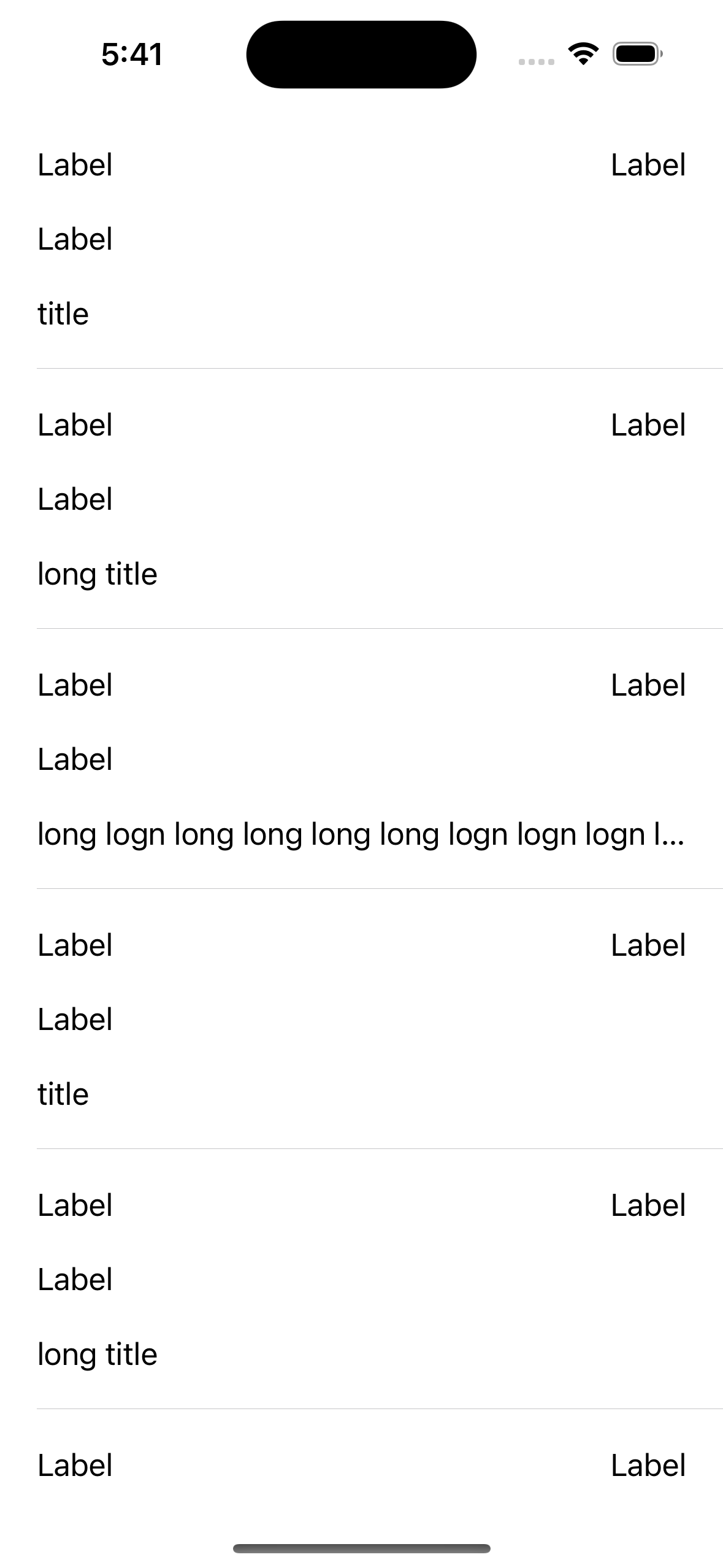
현재까지의 결과

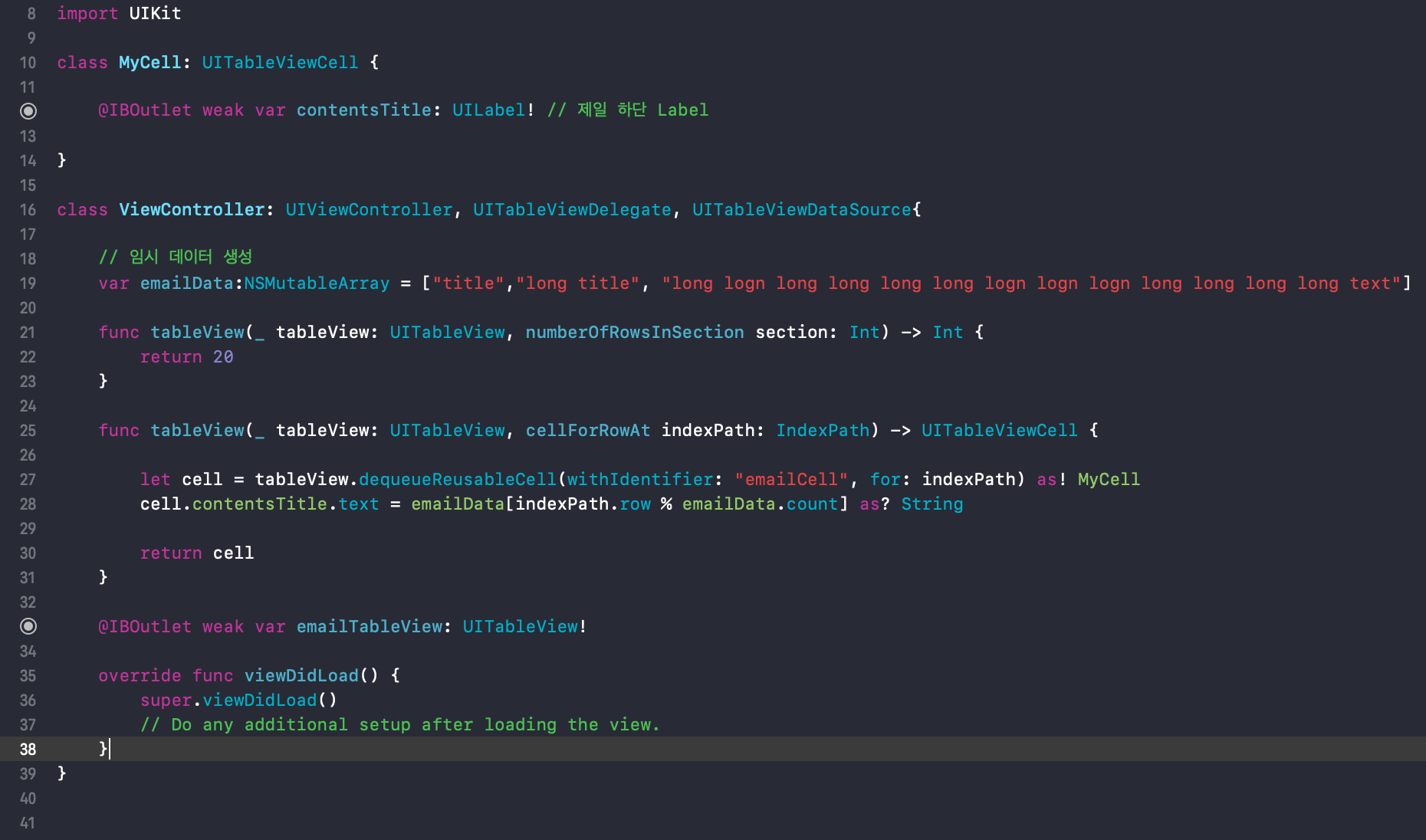
MyCell의 Class를 같은 파일에 생성하여주고 ( 다른 파일에 만들어줘도 된다 )
Cell안의 Label중 최하단의 것을 IBOulet 설정한다.

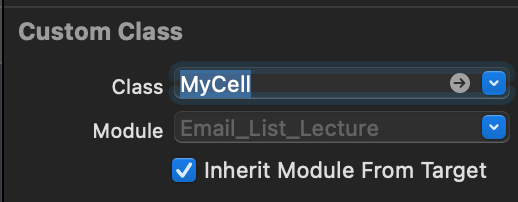
talbeViewCell의 Class를 조금 전 생성했던
MyCell Class와 연결

현재까지 코드


Label의 Lines 속성을 0으로 두어 텍스트가 짤리는걸 해결할 수있 다.

최종 코드
tableViewCell의 높이를 유동적으로 하기 위해선 역시나 마찬가지고
UITableView.automaticDimension 속성을 기억해야 한다.
해당 속성과 'estimateHeightForRowAt'을 잘 적용하자.

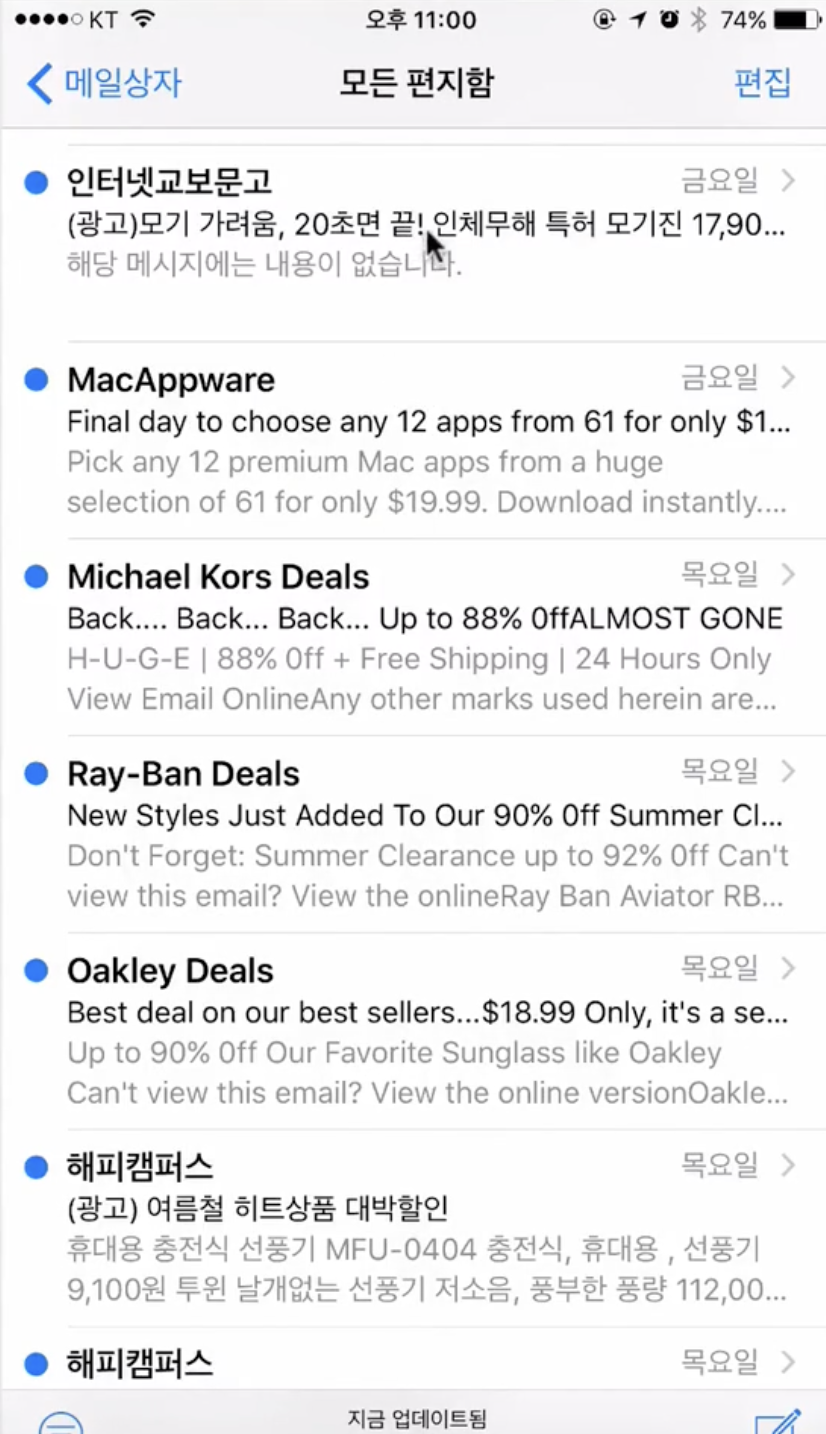
text의 길이에 따라 높이가 조절되는 최종 화면 완성
'🍎 iOS > UIKit' 카테고리의 다른 글
| [iOS] Cell 그림자 + 둥글게 ( shadow, cornerRadius ) (0) | 2023.05.23 |
|---|---|
| [iOS] Delegate 패턴에 대해서 (0) | 2023.04.05 |
| [iOS] AutoLayout : TableView_Expand (0) | 2023.04.04 |
| [iOS]AutoLayout : pop up _ animation (0) | 2023.04.02 |
| [iOS] AutoLayout : Graph _ Animated (0) | 2023.03.31 |